
Google Analytics(グーグルアナリティクス)は、ブログでお小遣いを稼ぎたい方、アクセス数を増やしたい方には、必須といっていいほど大事な無料Webアクセス解析ツールです。
Google Analyticsを導入することによって、ブログのアクセス数やページビューはもちろん、どのページが人気があるのか、どの部分を改善していけば良いのか等々を分析できるようになります。
それでは今回は、Google AnalyticsをWordPressに設置する方法までを紹介していきます。
Contents
アカウント作成~ログイン
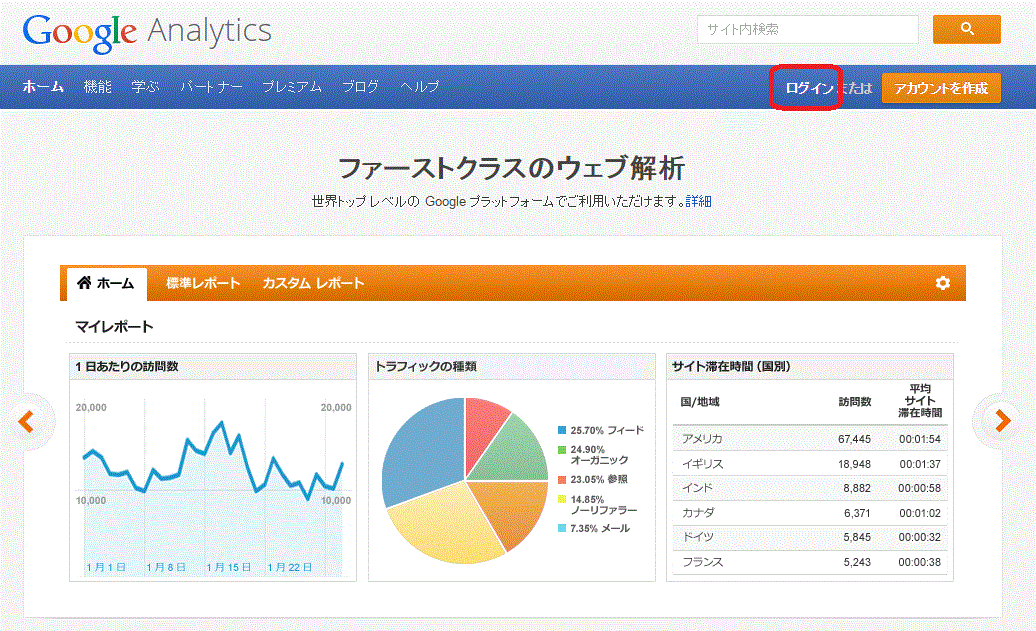
早速Google Analytics公式サイトへとアクセスしましょう。

Googleアカウントをすでにお持ちの方はTOPページ右上の「ログイン」をクリックしましょう。
Googleアカウントを持っていない方は、その隣にある アカウントを作成 をクリックして、先にGoogleアカウントを作成した後、「ログイン」しましょう。

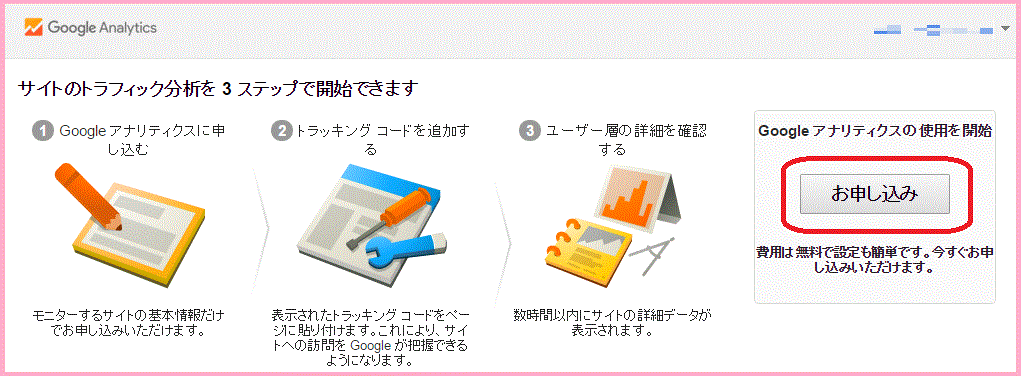
ログインが完了すると上記画面になります お申し込み をクリックしましょう。
各種設定
各種設定を行っていきます。
アカウントの設定

アカウント名:
お好きな名前を入力ください。特に制限はありません。
アカウントの設定はアカウント名だけとなります。
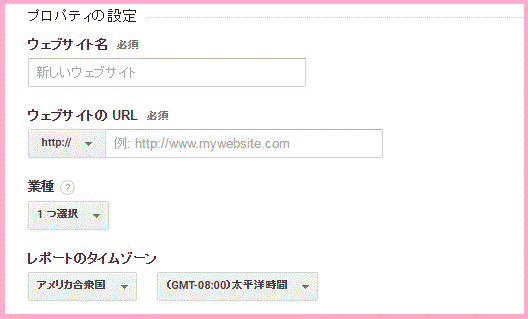
プロパティの設定

ウェブサイト名:
Google Analyticsを導入するサイト名を入力しましょう。
ウェブサイトのURL:
Google Analyticsを導入するサイトのURLを入力しましょう。
業種:
サイトのタイプを1つ選択しましょう。
レポートのタイムゾーン:
「日本」を選択しましょう。
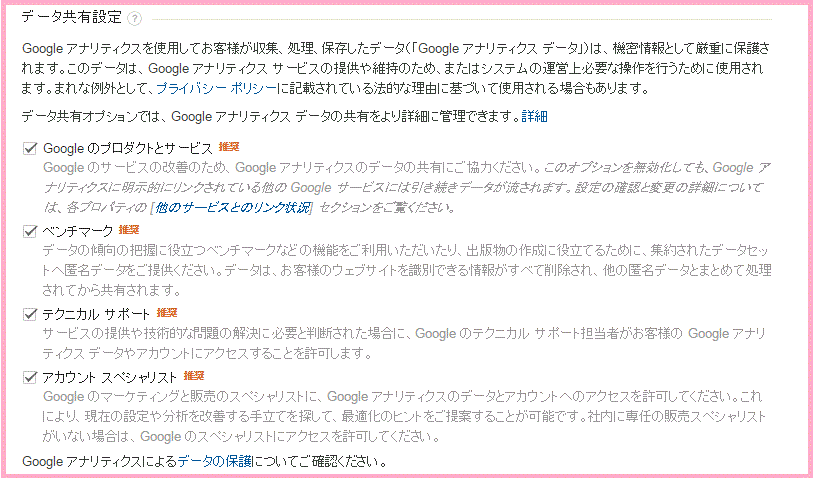
データ共有設定

とりあえずはチェックを入れておいても問題ありません。それぞれ詳細が書かれていますので、必要ないなと思えば各自でチェックを外してください。
※ちなみに私は全部チェックを付けたまま導入しています。
ここまで全て入力が完了しましたら、一番下の トラッキングIDを取得 をクリックしましょう。

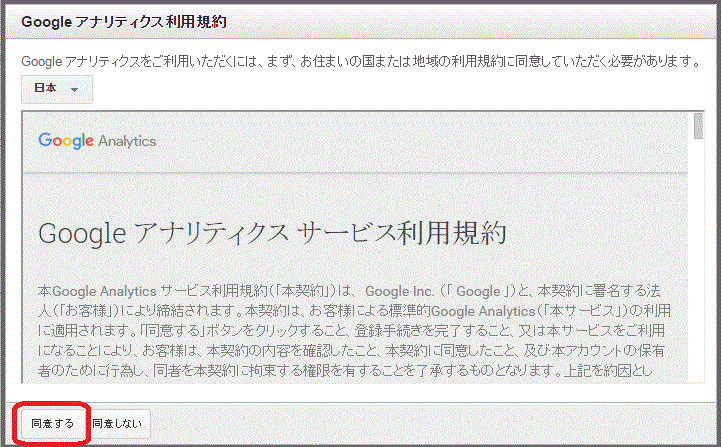
利用規約が開きますので、左上で「日本」を選択して、利用規約を一通り読んだ後、左下の 同意する をクリックしましょう。
トラッキングコードをWordPressに設定する
トラッキングコードとは、Webサイトへの訪問者のデータを習得するために、各Webページに埋め込んでおくコードのことです。これを設定しないことにはアクセス解析が出来ません。

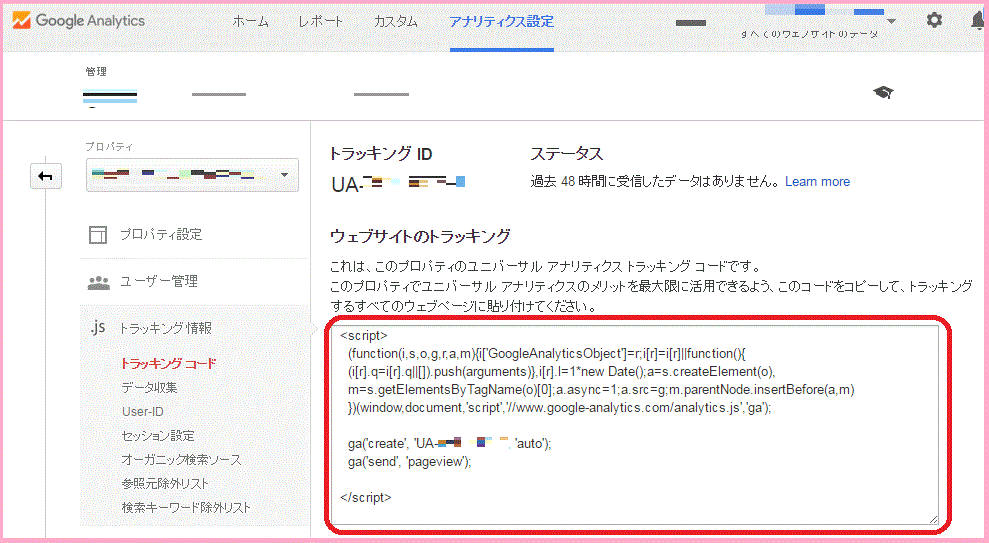
利用規約を同意した後に、上記のような画面になっているでしょう。赤枠で囲んだ部分がトラッキングコードになります。このコードをサイトのアクセス解析を行いたいページに設定していくことになります。
まずはこの赤枠で囲んだ部分を全部コピーしましょう。

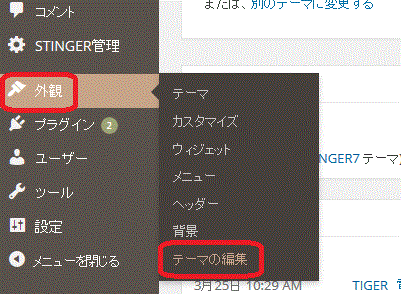
WordPressの管理画面から、「外観」⇒「テーマの編集」をクリック。
ヘッダー(header.php)をクリックして、ヘッダーのソースコードを表示させましょう。
トラッキングコードは <head>と</head>の間にいれる必要があります。
間であればどこでもいいのですが、とりあえず</head>の直前に入れるのが無難でしょう。
先ほどコピーしたトラッキングコードを</head>の直前に貼り付け(ペースト)しましょう。貼り付けが完了したら、編集画面の左下にある「ファイルを更新」をクリックするのを忘れずに。
これでトラッキングコードの設定は完了となります。
動作確認をしよう

最後にGoogle Analyticsが正常に動作しているかを確認しましょう。
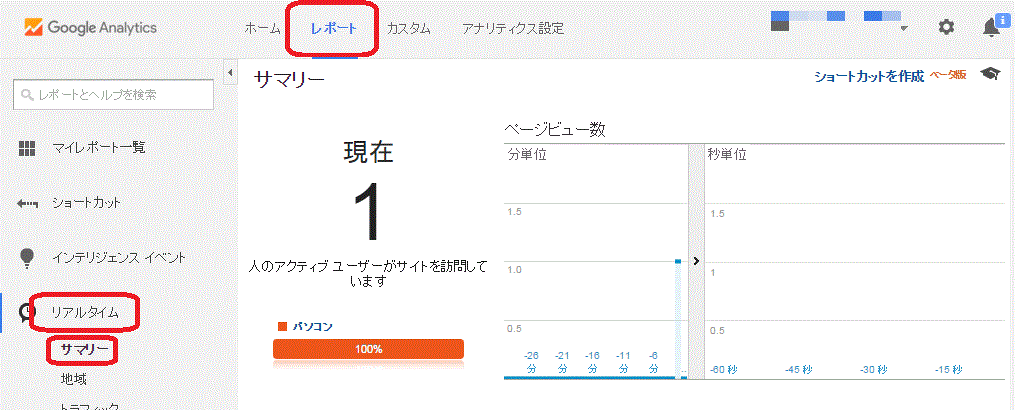
Google Analyticsの上部メニュー部分の「レポート」をクリックし、左サイドの「リアルタイム」⇒「サマリー」とクリックすると、上記画像のように、現在サイトを訪問してくれている人数を確認することが出来ます。
人数が表示されていたら、ちゃんと動作している証拠になります。
もしサイトを立ち上げたばかり等で0人と表示されているなら、お手元のスマートフォン等からサイトを訪問してください。現在「1」と変わるはずです。
まとめ
とりあえず今回は、Google Analyticsの導入方法までを紹介しました。
お小遣いを稼ぎたい、アクセスを増やしたいという方にはもちろん必須なのですが、そうでない方も自分のサイト・ブログの成長日記みたいな感じで見るのもありだと思うので、是非導入してみては如何でしょうか?
自分が書いたどの記事が一番読まれているのとか、1年前はこんなにアクセス数が少なかったのかと過去を振り返ったりとか、海外から読まれてるよ!と興奮してみたりとか、結構楽しいですよ。
次回はGoogle Analyticsの基本的な使い方を記事にしたいと思っています。
それでは今回はこの辺りで・・・
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する





コメント