
現在TOPページに張られているポイントタウン紹介記事のバナーや、つい最近まで貼っていた、ハピタスの友達紹介キャンペーン等のバナー。
これらのバナーが効果があったのか分かりませんが、ポイントタウン、ハピタス共に友達紹介がスムーズに進んでいます。
残念ながらハピタスの友達紹介キャンペーンが終了してしまったので、バナーは剥がしています。現在はポイントタウンのバナーのみとなり少し寂しくなってしまいました。
そこで、あらたにバナーを作成しようかと思ったわけですが・・・
Contents
より効率良く友達紹介する為には?
現状は、一番アクセス数の多いTOPページの目立つ部分に、友達紹介を優先したいお小遣いサイトを紹介した記事のリンクバナーを貼り付けています。
はたしてこれが正解なのか?
たしかに、当サイトではTOPページからの閲覧開始が圧倒的に多いのですが、それでも全体から見れば5分の1以下なのです。
TOPページの一番上に大きめに貼り付けたバナーはたしかに目立ちます。しかし、TOPページ以外から訪問されたかたは、その存在にすら気がつかずに去っていかれる可能性があります。
ではどうすればもっと記事のリンクバナーを見てもらえるのか?やり方は色々ありそうですが・・・
サイドバーに設置して、どのページからの閲覧開始でも目に留まりやすいようにする。※サイドバーとは当サイトでいうとページ右側のエリアのことをいいます
ヘッダー、フッター、サイドバーはどこのページからの閲覧開始でも必ず表示されているので、目に留まる機会が増えることになります。この中でサイドバーを選択したのはただの好みです。
これで目に留まる可能性が高まれば、それだけ友達紹介が進む可能性も高まるかもしれません。
どの記事のバナーを作るか?
設置する場所はサイドバーに決定しました。
ではどの記事のバナーを作れば、友達紹介に良い影響を与えるでしょうか?
●当サイトがお勧めのお小遣いサイトを紹介している記事
●すでにそれなりの閲覧数を稼いでいる記事
●平均セッション時間が長めの記事
お勧めのお小遣いサイトを紹介している記事でなくては、せっかく見てもらっても意味がありません。さらに内容もそれなりに濃いものでないと、折角来てもらってもすぐに離脱される可能性が高いでしょう。この3条件を優先して、記事を選定した結果・・・
この記事は、当サイトが初心者にお勧めするお小遣いサイトを調べ直す為に作成したもので、丁度条件に当てはまります。直近の1ヶ月では閲覧数は172、1日6アクセス程度は稼いでいます。平均セッション時間も3:28秒と悪くなく、上記に上げた条件をすべて満たしています。
バナー工房.com
ネット上には色々なバナー作成が出来るサイトがあります。私のようにお小遣いサイトで稼ぐぞー!と思ってブログ、サイトを運営されているかたなら、出来るだけ無料で利用したいですよね。しかも簡単に出来たらいうことありませんよね?
今回紹介するのは、私程度でも簡単にバナーが作成できた「バナー工房.com」です。
会員登録もありませんし、インストールも不要なので、安心して利用できます。
早速上のリンクからバナー工房.comさんのサイトへ移動しましょう。
実際にバナーを作成してみる

バナー工房.comさんでは、色々なバナーを作成することが出来ます。
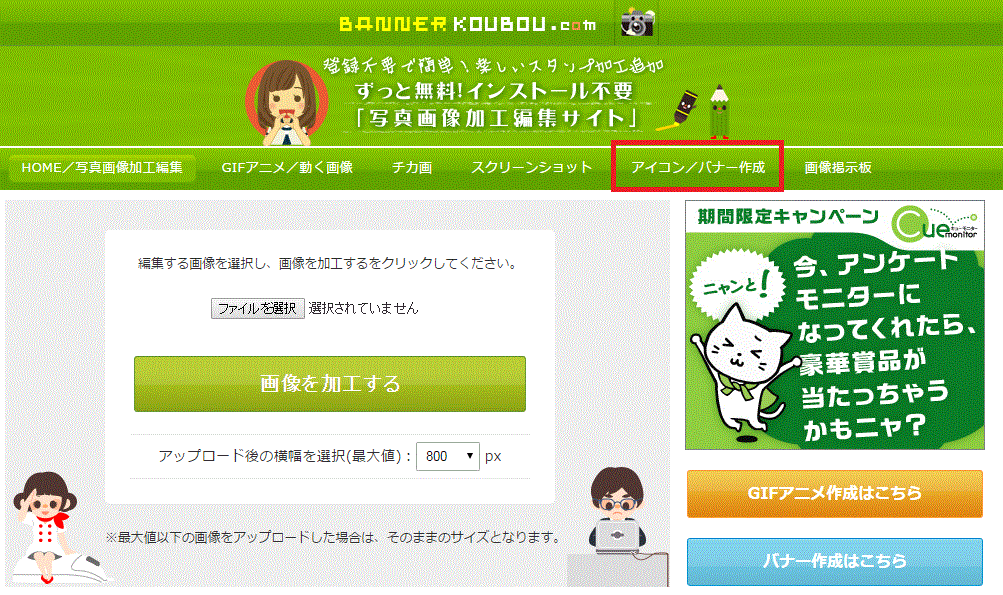
自分で用意した画像を加工したり、GIFアニメといってグリグリ動くバナーを作成したり等々出来るのですが、今回は一番簡単な(私がそれだけしかまだ出来ないとかは内緒の方向でお願いします)「アイコン/バナー作成」を使ってバナーを作成していきますね。
まずは上記画像の赤枠部分「アイコン/バナー作成」をクリックしてください。
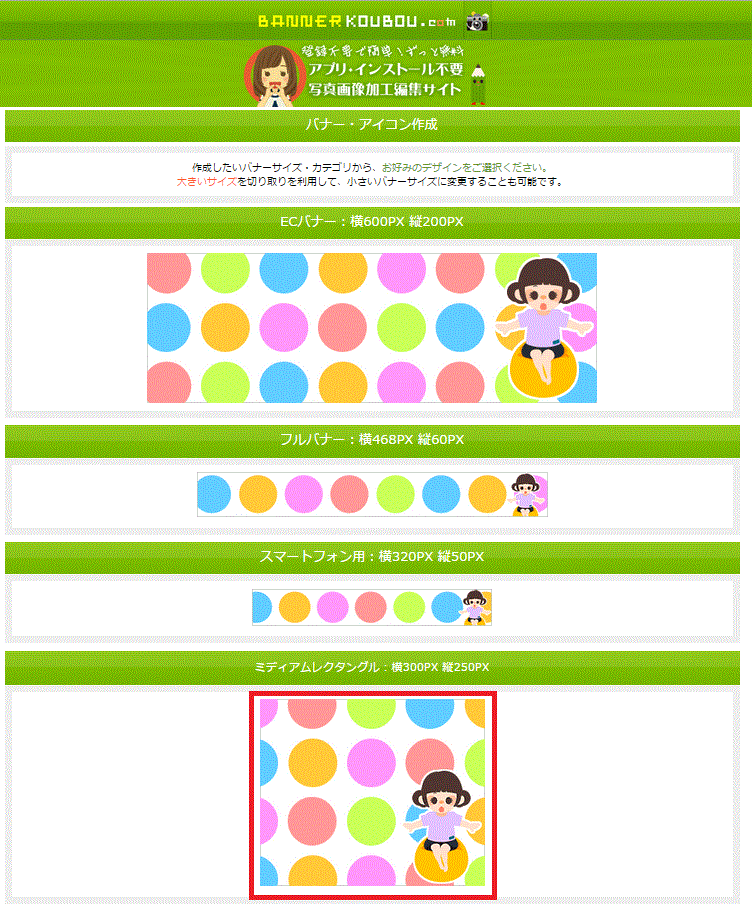
サイズを決めよう

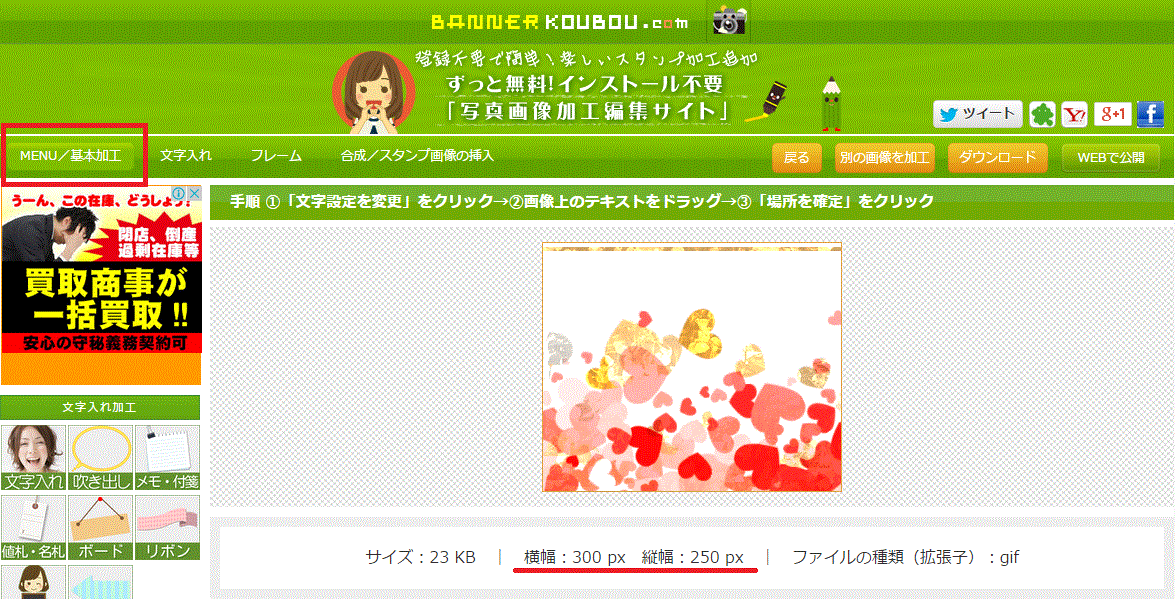
色々なサイズのバナーが用意されています。今回はサイドバーへバナーを設置しますので、サイズはミディアムレクタングル(横300×横250)を選択します。


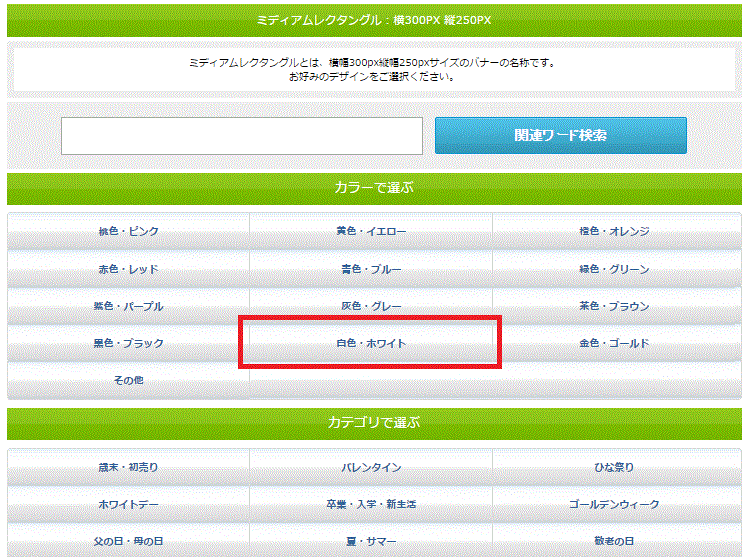
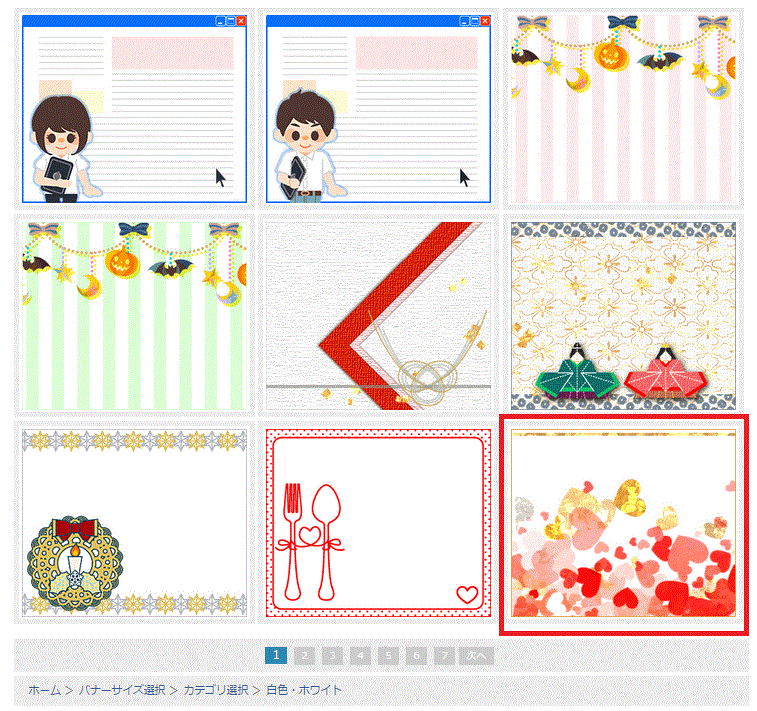
次に好みのデザインを選択します。カラー・カテゴリーで選ぶことが出来ます。当サイトはピンク地なので、あまりに目立ちすぎないカラーということで、白色から選択しました。
「このバナーを加工する」をクリックして先に進みましょう。

個人的にはあまり多き過ぎて目立つのも嫌なので、若干縦の長さを調整します。そのまま利用される方は「文字をいれていく」へとお進みください。
メニュー左上の「MENU/基本加工」をクリックします。

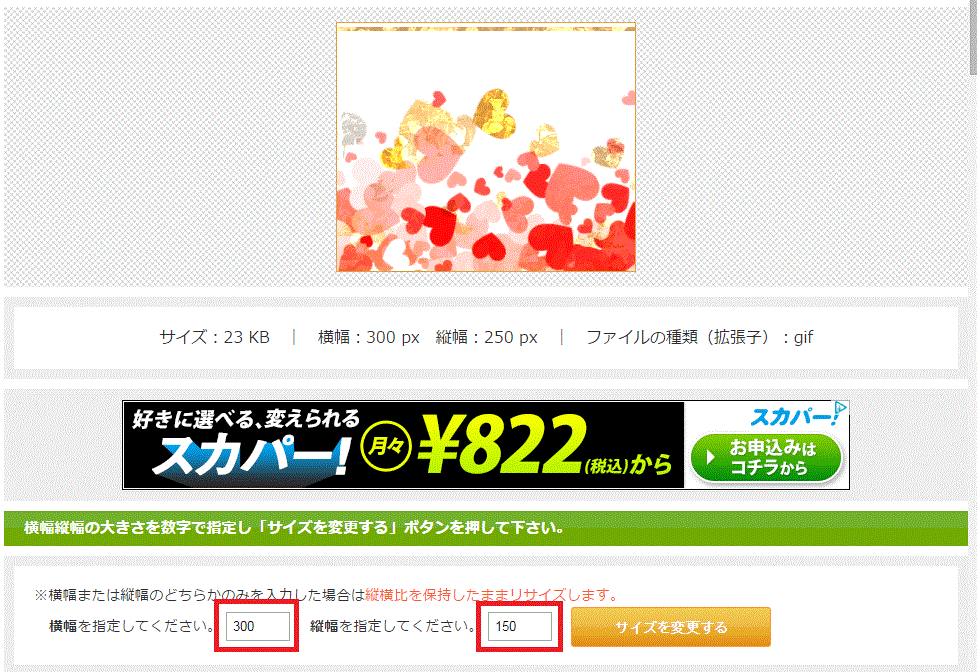
画面下部に任意の大きさを入力しましょう。横幅、縦幅のどちらかだけ入力した場合は縦横比を維持したまま、リサイズされます。
今回の場合は横幅はそのままで、縦幅を250→150へと縮めますので、上図のように入力して、「サイズを変更する」をクリックです。
文字を入れていく

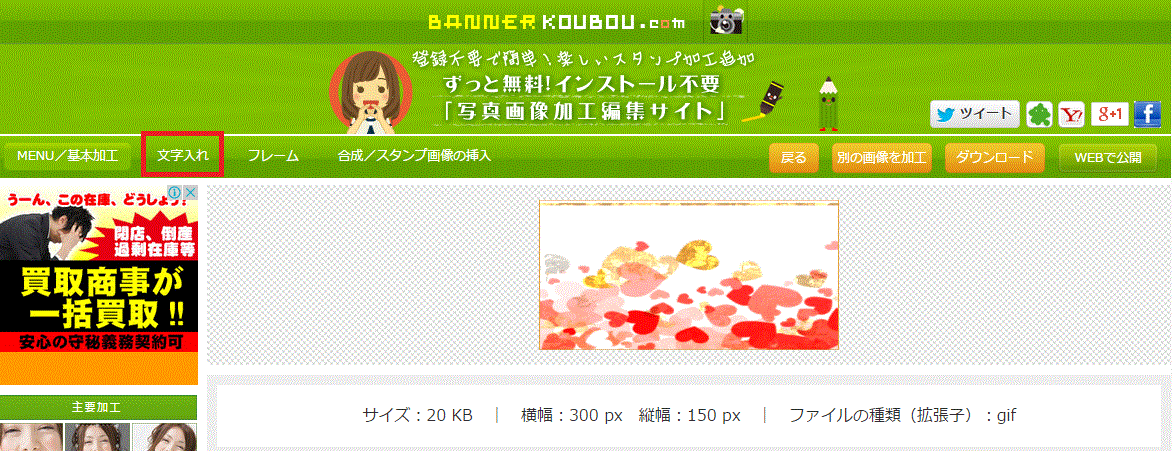
リサイズされた方はメニューバーにある「文字入れ」をクリックして、入力画面へと移動しましょう。それ以外の人はすでに文字入力画面のはずです。

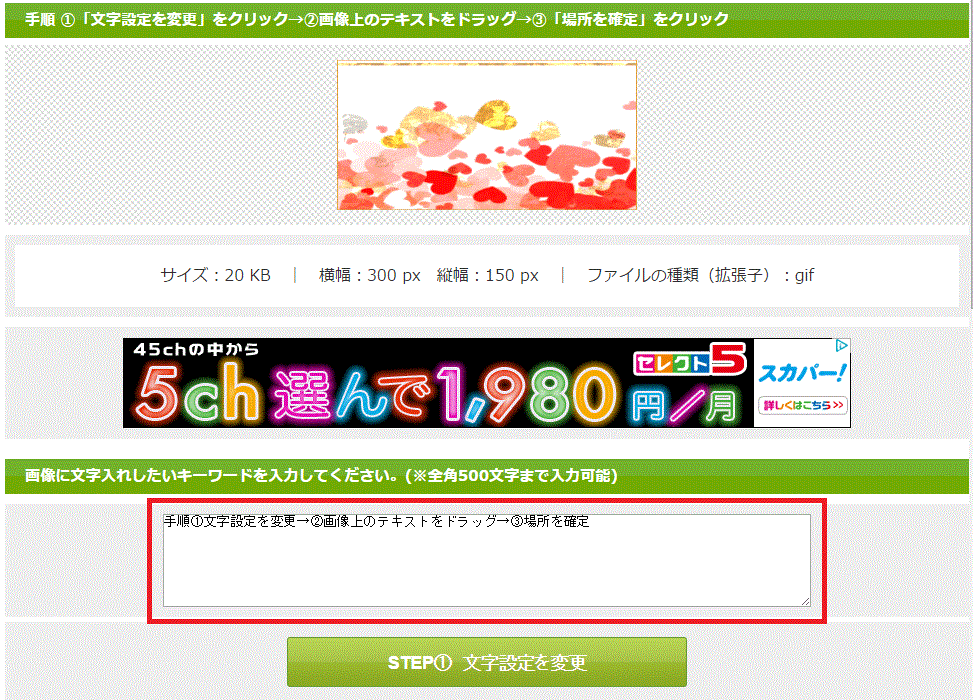
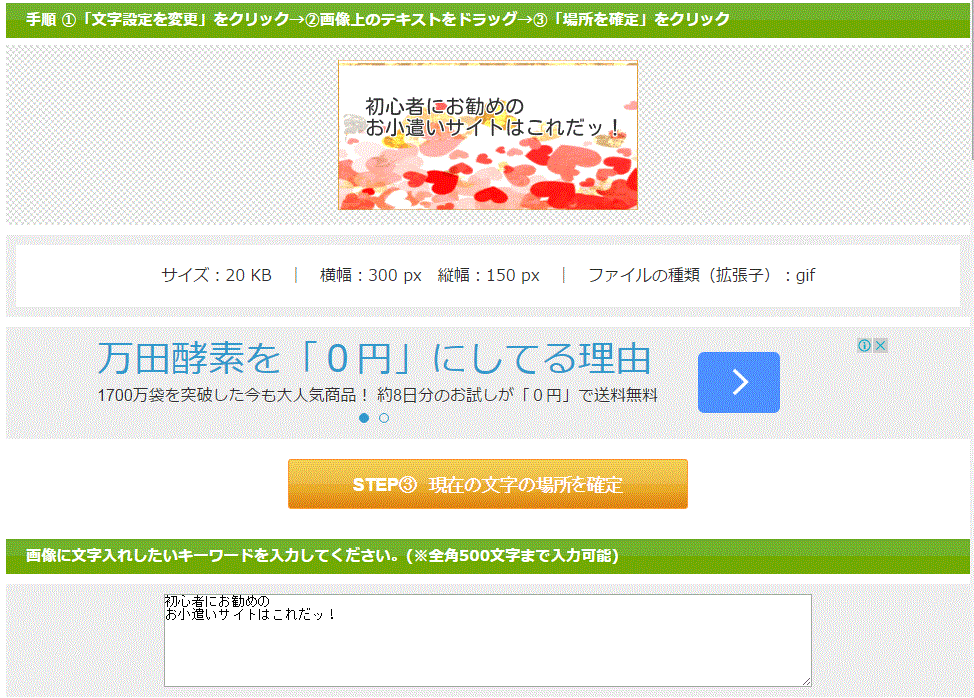
上記画像の赤枠で囲んだテキストボックスに、文字を入れて「文字設定を変更」をクリックすると、画像に文字が挿入されます。

挿入された文字はドラッグすることで、自由に位置を変更できます。「現在の文字の場所を確定」をクリックすることで文字入力が確定されます。
ただこのままでは飾り気がないので、文字の大きさや書体、色等を変更しましょう。
文字を修飾する

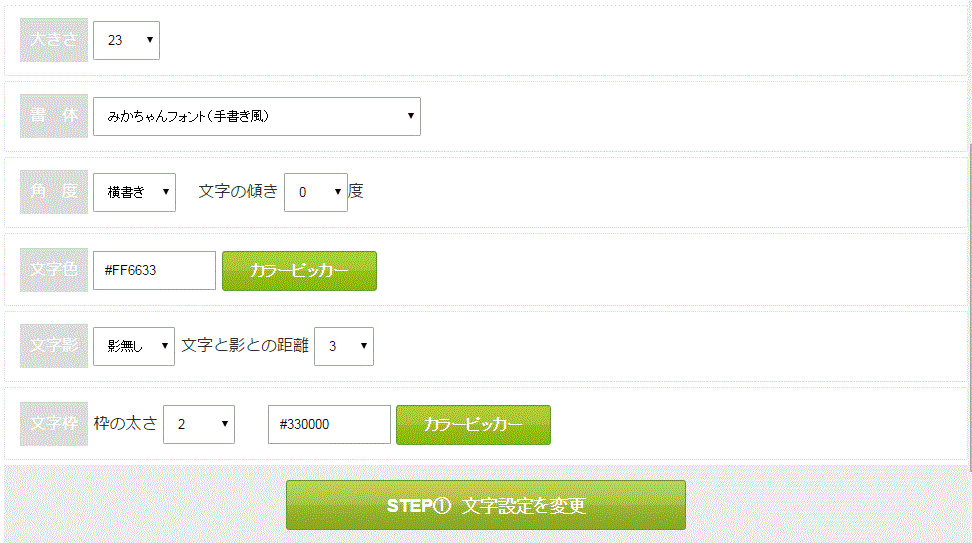
各項目を変更し、「文字設定を変更」をクリックすることで、画像上の文字が変更されます。上記項目を色々といじって見ましょう。
今回は、大きさを20→23へ、書体を「みかちゃんフォント(手書き風)」に変更。文字色、文字枠も調整しました。

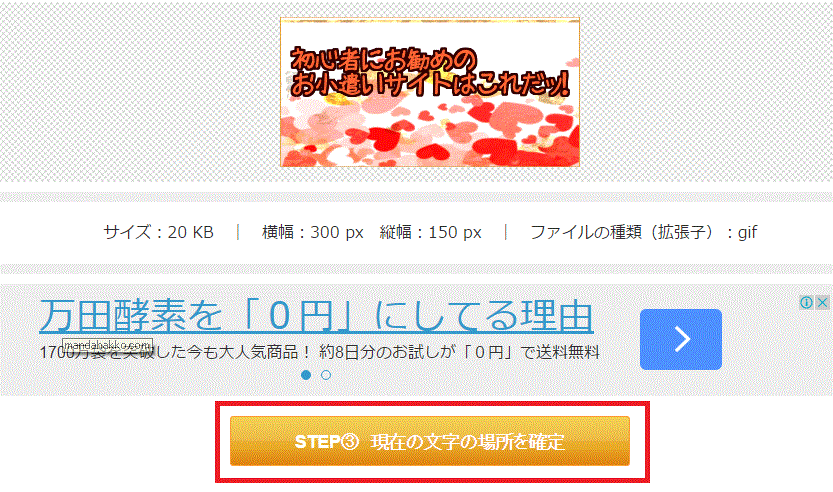
シンプルだった文字がかなり派手になりました。「現在の文字の場所を確定」をクリックして、この文字を確定させます。
さらに別の文字を入力することも可能となっています。やり方は同じなので、どんどん追加していきましょう。
保存する

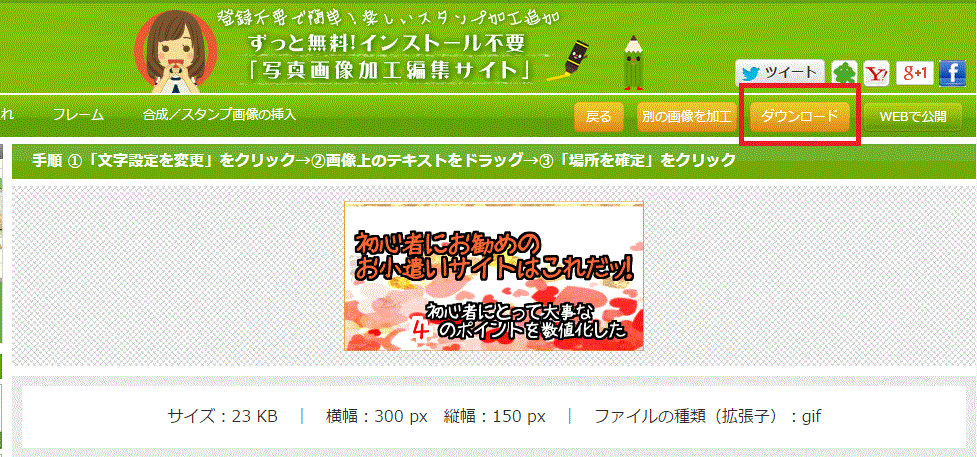
バナーが完成したら「ダウンロード」をクリックして保存しましょう。
サイドバーにバナーを貼り付ける
では早速出来上がったバナーを貼り付けましょう。
私が利用しているWordPressでの説明となります。私の方法は完全に我流なので、もっと簡単な方法があるかもしれませんが参考程度にしてください。

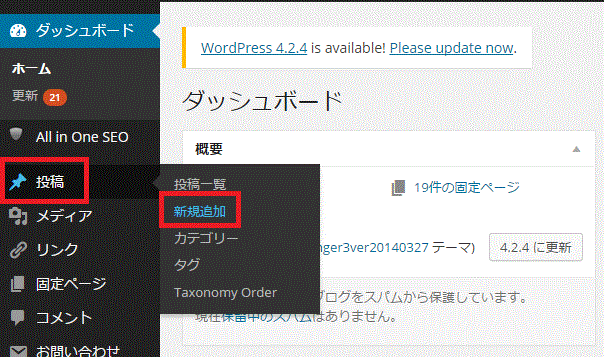
まずはダッシュボード画面から、「投稿」→「新規追加」を選択して新規投稿を追加画面を開きます。

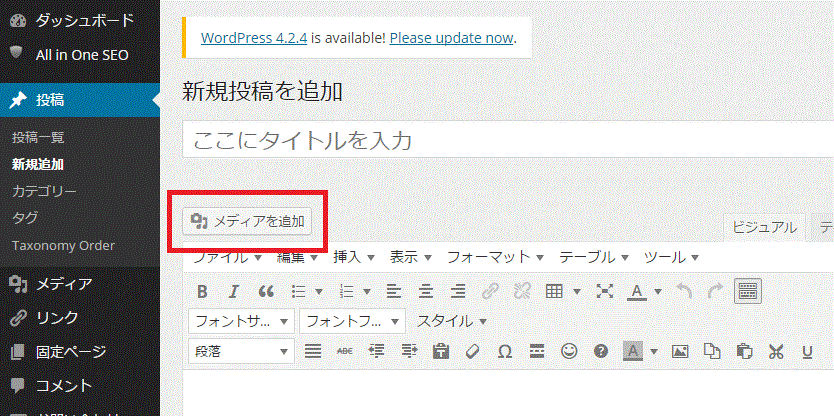
メディアを追加をクリックします。

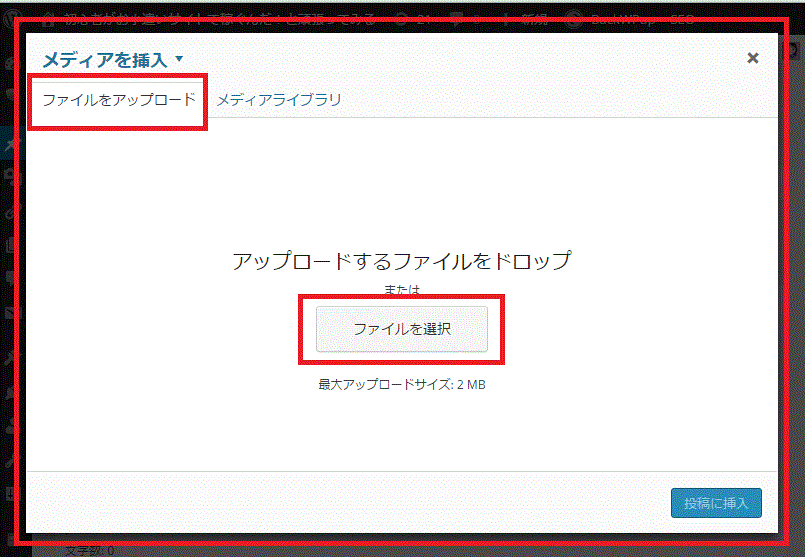
ファイルをアップロードタブをクリックし、先ほど作成したバナーをアップロードするファイルに直接ドロップするか、ファイルを選択してください。
メディアライブラリに画像が追加されますので、右下の「投稿に挿入」をクリックしましょう。

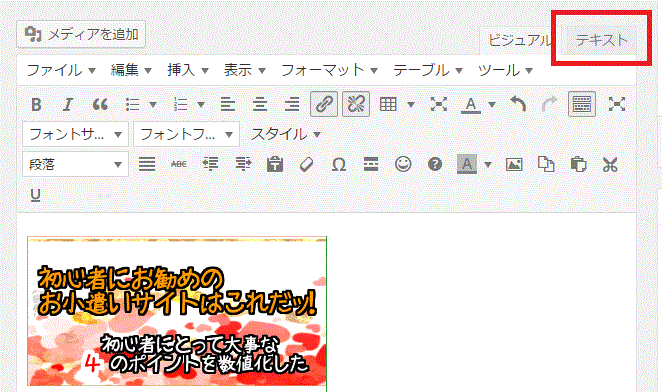
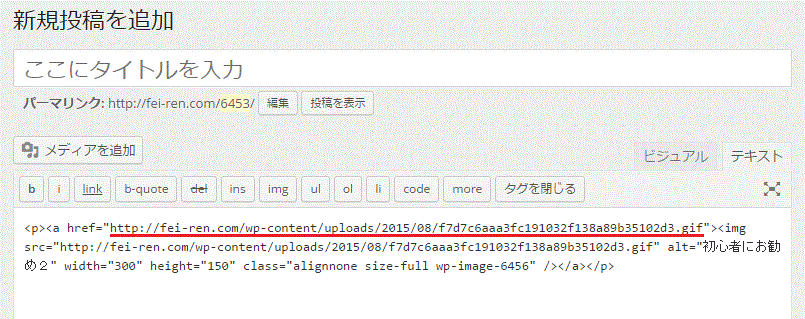
先ほど作ったバナーが記事に貼り付けられました。右上のタブの「テキスト」をクリックです。

<a href=”http://○○○~○○.gif”>の部分は特定のページへとジャンプさせる為のタグとなっています。
画像を追加した状態のままだと、画像にジャンプするだけです。元サイズの画像が表示されるので、細かい文字などを縮小した際に利用されます。例:画像をクリックすると大きくなります等
このジャンプ機能を利用して、バナーから目的のページへと飛ばしてみましょう。
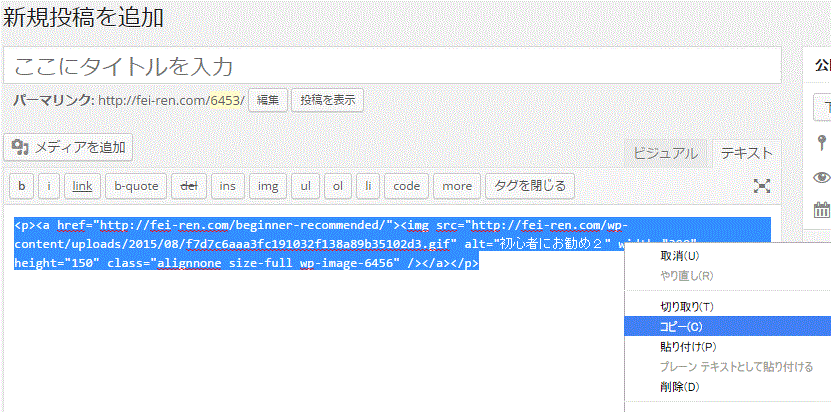
上記画像の赤線部分、<a href=” この間を全て消しましょう ”>
目的の記事のアドレスを、消したところに貼り付けます。
<a href=”https://fei-ren.com/beginner-recommended/“>
今回の場合ならこんな感じになります。

完成したテキストを全てコピーしましょう。

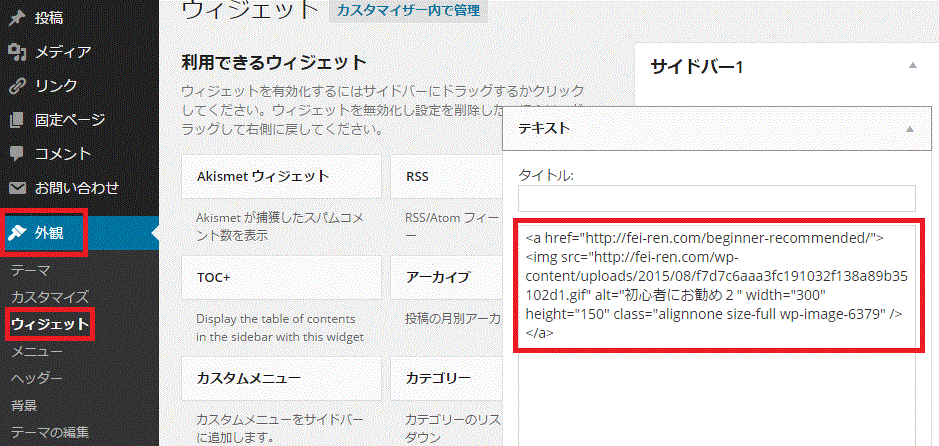
ダッシュボードの「外観」→「ウィジエット」、お好みの場所へとテキストを設置してください。そこに先ほどコピーしたテキストを貼り付ければ完成です。

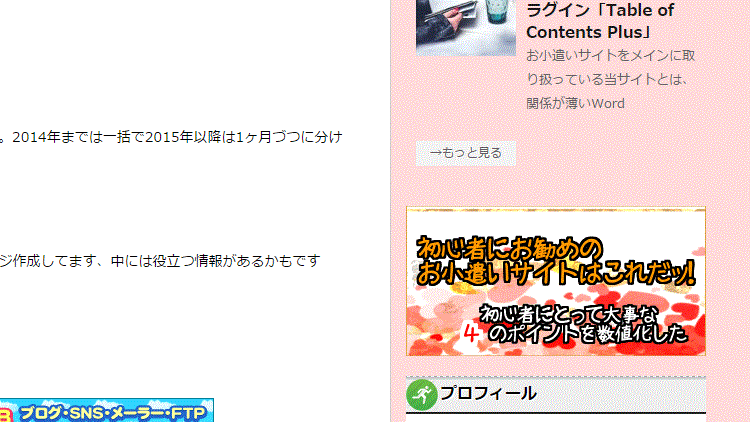
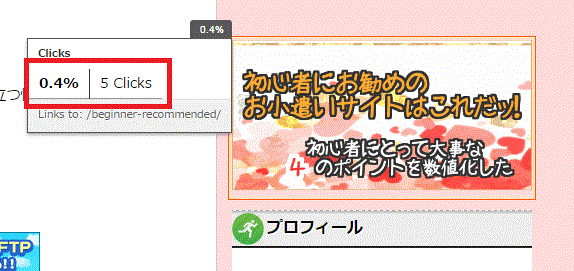
新着記事とプロフィールの間に、バナーが完成しました。それなりに目立つ出来ではないでしょうか?
まとめ
どうでしたか?意外に簡単だったでしょう?
バナー工房.comさんでは、ほかにも色々な機能がありますので、自分好みのバナーを作成できるかと思いますので、是非挑戦してみてください。

サイドバーにバナーを設置してから、3日程度ですが、とりあえず5クリックはしてもらっているようです。まずまずですかね?
そのうちどの程度の効果があったのか?等の記事も作成する予定です。
それでは今回のところはこの辺で・・・
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する




コメント