
最近ブロ友さんの記事内に、とてもお洒落なデザインの関連記事(内部リンク)が設置されていましたので、早速私も導入してみました。
通常のリンクは青文字のテキストだけのこのような感じですね。これが・・・
こんなにお洒落なリンクになるのです。これ「ブログカード」と呼ばれるそうです。
今回はこの「ブログカード」を簡単に表示することが出来る便利なプラグイン「Pz-LinkCard」を紹介します。
Contents
Pz-LinkCardを導入しよう

「Pz-LinkCard」プラグインをインストールしましょう。
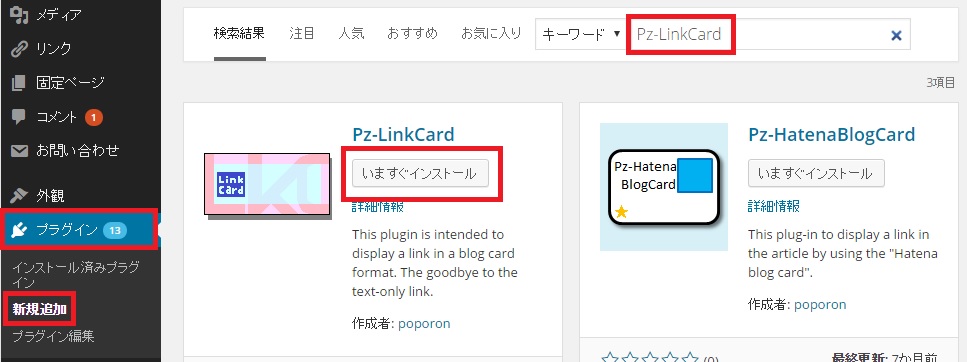
WordPress管理画面から、「プラグイン」⇒「新規追加」⇒検索窓に「Pz-LinkCard」と打ち込んで検索しましょう。
検索すると上記画像のように「Pz-LinkCard」が表示されますので、「いますぐインストール」をクリックしましょう。インストールが完了したら「有効化」も忘れずにしてください。
Pz-LinkCardを設定しよう
Pz-LinkCardのインストールが終了すれば、特に設定をしなくても利用は出来ますが、色々とカスタマイズが出来るので、簡単に説明しておきます。

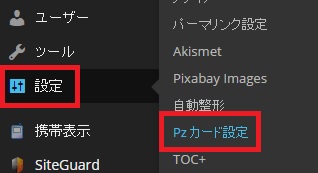
WordPress管理画面から「設定」⇒「Pzカード設定」をクリックしましょう。
基本設定

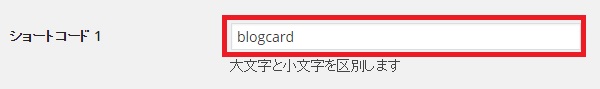
記事に貼り付けるショートコードを任意の物に変更することが出来ます。標準では「blogcard」が設定されています。私は変更せずそのまま利用しています。

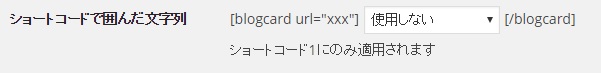
ショートコードで囲んだ文字列の設定が出来ます。リンク先から取得したタイトルや抜粋分の代わりに、ショートコードで囲まれた文字を使用することが出来ます。
「抜粋文として使用」「タイトルとして使用」「使用しない」から選択出来ます。標準では「使用しない」が設定されています。私は変更せずそのまま利用しています。

複数パターンでショートコードを利用したい場合は、ショートコード2、3と設定が出来ます。

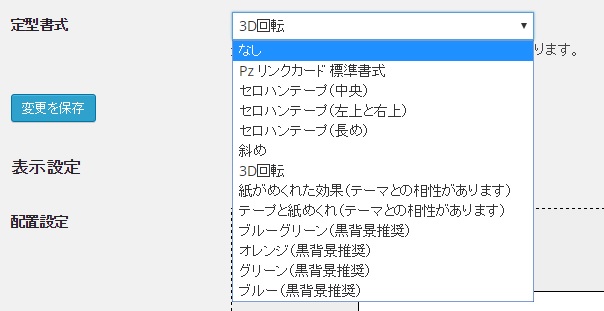
ブログカードの書式を変更します。色々試してみて自分のお気に入りを探してみましょう。標準では「Pzリンクカード標準書式」が設定されています。私は変更せずそのまま利用しています。カードの色等を自分で設定したい場合は、「なし」に設定してください。
表示設定

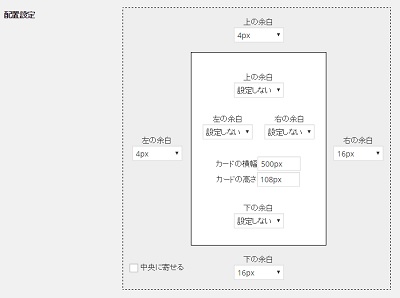
ブログカードの配置に関する設定となっています。かなり細かく設定できるので、自分好みで設定してみましょう。私はめんどくさいので初期設定が気に入っているのでそのまま利用しています。

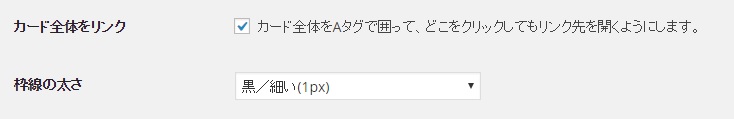
カード全体をリンクは、チェックボックスが入った状態ですとカードのどこをクリックしてもリンク先が開きます。チェックが入っていない場合は、「タイトル」「URL」「サムネイル」「サイト名称」をクリックしたときのみリンク先が開きます。
枠線の色・太さを選択します。標準では「黒/細い(1px)」が設定されています。私は変更せずそのまま利用しています。

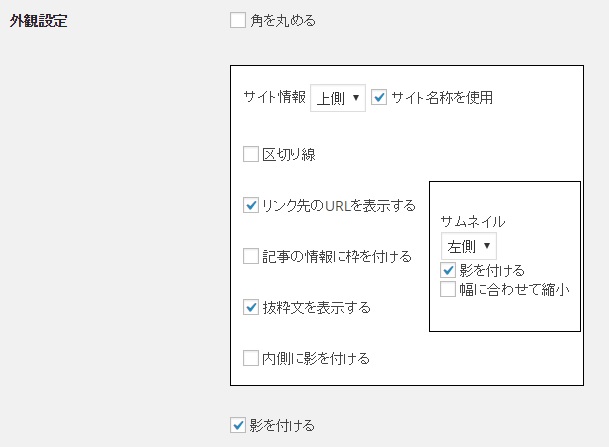
ブログカードの外観設定が出来ます。お好みに合わせて色々と試してみてください。

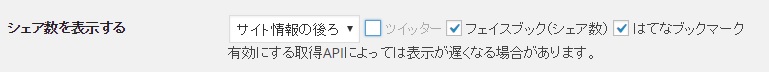
ソーシャルカウントのシェア数を表示する設定となります。表示する場所は「なし」「タイトルの後ろ」「サイト情報の後ろ」から選択となります。必要に応じてチェックボックスを入れましょう。
※2015年11月20日以降は、ツイッターに関しては取得を停止しているようです。
文字設定

文字の色と大きさ等を設定することが出来ます。「サイト情報」「タイトル」「URL」「抜粋文」それぞれに設定が出来ます。私は標準のまま利用しています。
外部リンク

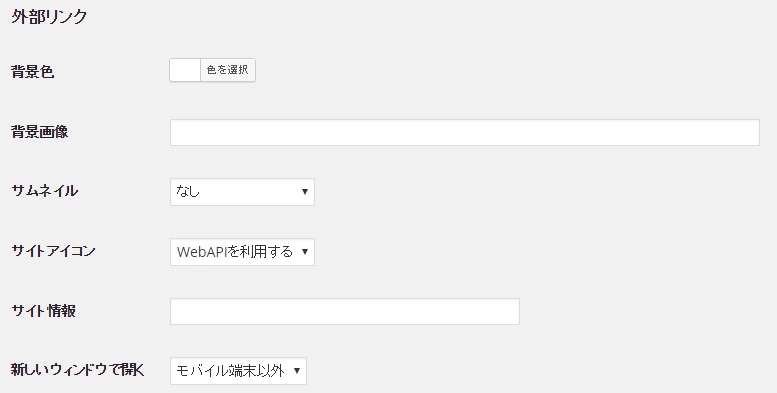
外部サイトのURLを指定した場合に表示されるブログカードの設定となります。お好みで変更してみてください。私は外部リンクはあまり利用しないので標準のままにしています。
内部リンク

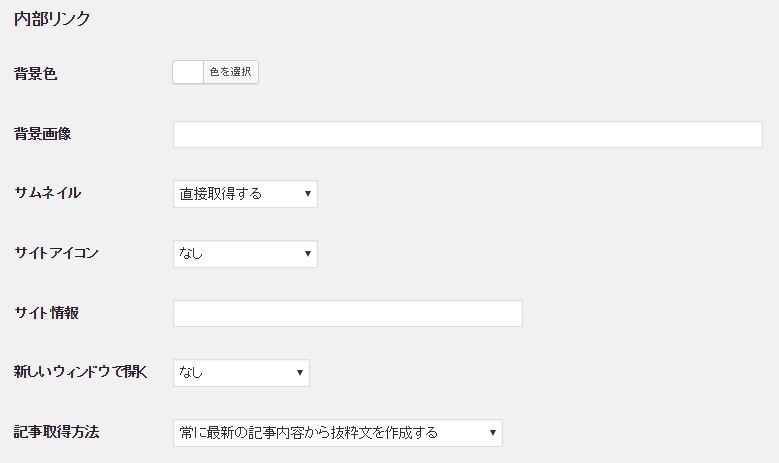
自サイトのURLを指定した場合に表示されるブログカードの設定となります。こちらもお好みで変更してみてください。私はやはり標準のままで使用しています。
同ページへのリンク

同一ページのURLを指定した場合に表示されるブログカードの設定となります。同一ページ内のリンクが稀だと思いますが、こちらもお好みで変更してください。
画像取得APIの指定

画像取得に使用するWebAPIに関する設定となります。標準設定のままで問題ありません。
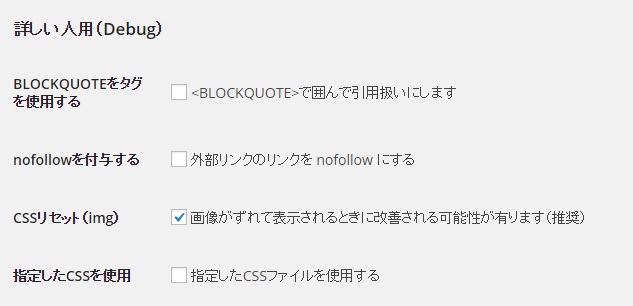
詳しい人用

以下詳しい人用の設定です。こちらも標準設定のままで問題ありません。
初期化と保存

初期状態に戻したい場合は、「設定を初期状態へ戻す」にチェックをつけて 変更を保存 をクリックしましょう。
変更した内容を反映させるには、 変更を保存 をクリックする必要があります。各項目にボタンが用意されていますので、上手に利用しましょう。
Pz-LinkCardを実際に使用してみる
使用方法は非常に簡単です。記事内に下記のショートコードを記述すればOKです。
[blogcard url="ここにリンク先URLを書く"]
たったこれだけでこのような素敵なブログカードが記事内に挿入されるのです。
Pz-LinkCardまとめ
プラグイン「Pz-LinkCard」をインストールして有効化するだけで、素敵なブログカードがバンバン作れます。
サイトの印象も大きく変わりますし、内部リンクの強化、ページビュー数、ページ/セッション、平均セッション時間の向上が期待できそうです。
最近アクセス数、ページビューが伸び悩んでいる影響が大きいのか、お小遣い稼ぎの方も伸び悩んでいます。今回のプラグイン「Pz-LinkCard」が起爆剤となってくれないものかと期待していますが・・・
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する






コメント
コメント一覧 (2件)
これタグで作るとサイト名とサイトの説明になってしまうのが残念なんですよね。
もしかしたらなにか解決策があるのかもしれないですけと。
Ver2.0.1(2017/08/01公開)にて、「カテゴリーページ」と「タグページ」の表示に対応しました!(^-^)o