
今回の記事は久しぶりのWordPress関連の記事になります。現在WordPressを利用している方で、各投稿記事の最後に毎回同じ文章を書きたいときってありませんか?
たとえばブログ村等のブログランキングに参加し、ポイントを稼ぐためにランキング用バナーを貼り付けますよね?各記事の最後に毎回貼り付けるのを手動でやったりしていませんか?私は当初、他ページに保存しておいた定型文を記事毎にコピー&ペーストしていたんです。
もちろんそれでもそんなに手間は掛からないのですが、たびたび問題が発生していたんです。その問題の内容は・・・張り忘れです。記事を書き終わったあと、ランキング用バナーをコピー&ペーストするのを忘れて投稿を押しちゃうんですよね。しかも数日間気が付かないこととかもありました。
もちろんこの様な事例のような問題点ではなく、単に毎回貼るのがめんどくさい!って方もおられると思います。そこでなにか便利な方法がないかな?と探したところ、あるプラグインに出会いました。その名も「Bottom of every post」です。
これは各投稿記事の最後に定型文を自動で入れてくれるという優れものです。

現在当サイトではこの部分が「Bottom of every post」を利用して、自動で定型文を挿入している部分となります。
Bottom of every postを導入しよう
※画像をクリックすると大きくなります
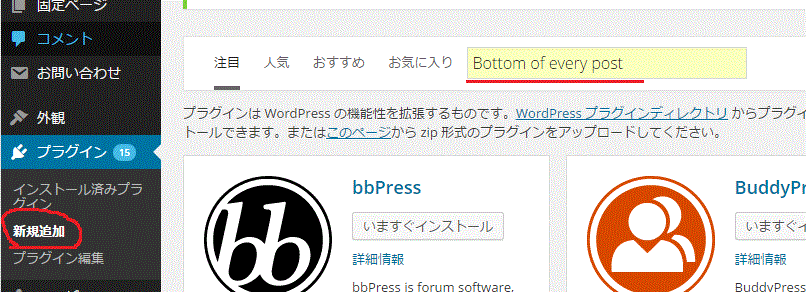
プラグインのインストールは至極簡単です。管理画面からプラグイン→新規追加→検索窓にBottom of every postを打ち込んで検索。
検索するとBottom of every postが表示されますので、今すぐインストールをクリック。もちろん有効化も忘れずに。
設定しよう
※画像をクリックすると大きくなります
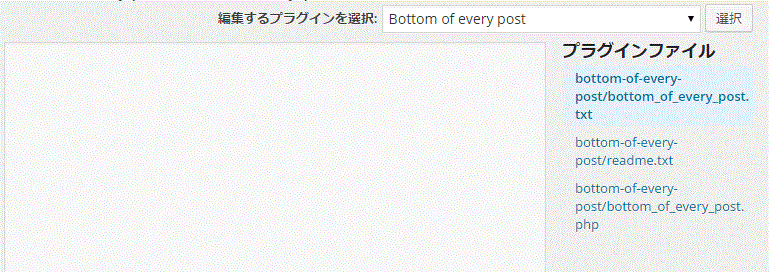
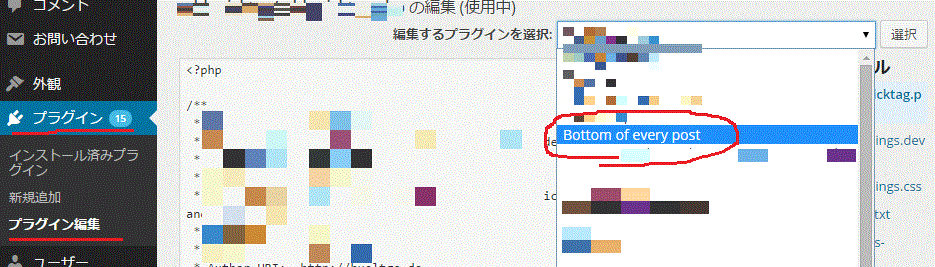
管理画面からプラグイン→プラグイン編集。プラグイン編集画面になります。画面右側にある「編集するプラグインを選択」のドロップダウンから「Bottom of every post」を探し出しクリック後、ドロップダウンボックス右側の「選択」をクリックです。

3つのプラグインファイルが表示されています。その中で「bottom-of-every-post/bottom_of_every_post.txt」を選択します。プラグインを新規でインストールした状態なら左側が何も書かれていない状態になっています。
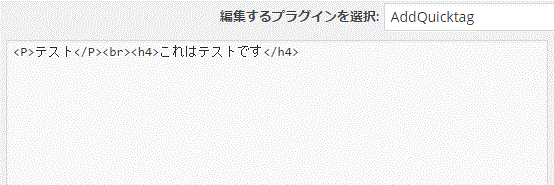
この何も書かれていない部分に自分が表示させたいものを、打ち込むだけです。HTMLタグで記述してください。たとえば・・・

この様に打ち込んだあと、下部にある「ファイルを更新」をクリックします。

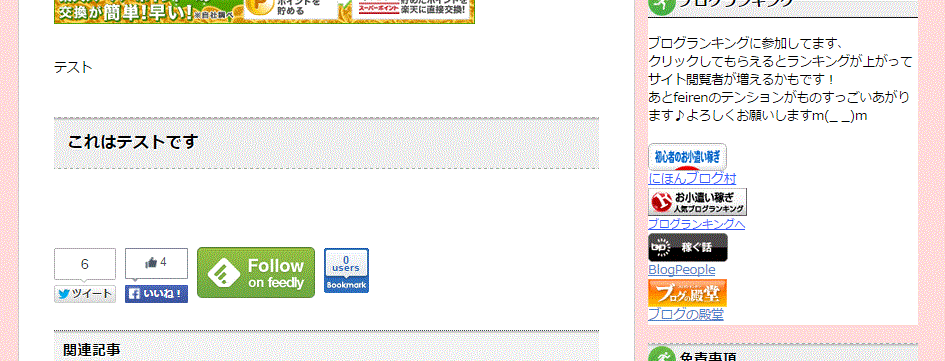
投稿記事の下にこのように表示されます。今までに書いた投稿記事すべてに適用されますのでご注意ください。冒頭にも書きましたが、ブログランキングのブログ用バナーや、毎回貼り付けたいバナー等、色々活用出来るかと思います。
あと注意しておきたいのが、固定記事には適用されないということです。あくまでも投稿記事にだけ適用されます。固定記事にも定型文を挿入したいんだっ!って方はまた次の機会に紹介したいと思います。・・・いつになるか分かりませんが(;´Д`)
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する






コメント