
すこし前の事例なのですが私的に忘れないようにメモしておきます。
同じ症状で悩んでおられるWordPress初心者の方に参考になるかもしれません。
Contents
またオカシクなった!
先日のことです。
お小遣いサイト「げん玉」の登録方法の記事をなんとか書き終わりまして、『よーし、それじゃあハピタスさんの紹介記事の下(サイドバー)にでも貼り付けてやるぞっ!』と意気込んで・・・
WordPressのダッシュボード画面の「外観」⇒「ウィジェット」から、新しくテキストをサイドバーのハピタスさんの下の枠に持って行き、出来た枠にげん玉さんの登録方法の記事を挿入!ってやったわけなんです。

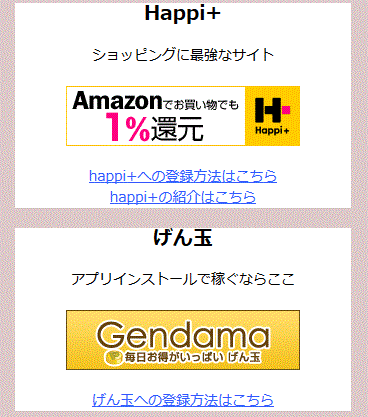
予定ではこうなるはずが・・・

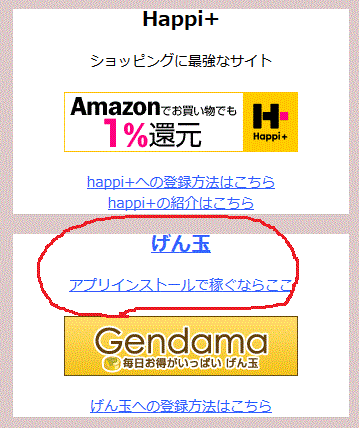
なぜか・・・こうなりました。何故か予定外の所に勝手にリンクが付いてます。
何がなんだか分けが分かりませんが、とりあえずリンクがついた『げん玉』の部分をクリックしてみると・・・。
なぜか上のハピタスの紹介ページが開きました。
それぞれの枠はウィジェット毎に「テキスト」で分けているので問題ないはずです。
この作業を行う前に、テーマの編集回りを色々いじくってしまったので、それが原因かも?と思い・・・
同日に調整したメニュー回りの変更を元に戻してみたり。サイドメニューに白抜きの背景を挿入した部分を元に戻してみたりと、かなり悪戦苦闘しましたが結局は一向に解消されませんでした。
色々Webで同様のトラブルで悩んでいる方がいないかと検索してみたわけですが、結局ヒットしませんでした。(検索の仕方が悪いだけかもしれませんが)
非常に簡単なことでした恥ずかしい
無知な自分が恥ずかしすぎる(´;ω;`)ウッ
ヒントは、何故か決まってハピタスの紹介ページに飛ぶでした。
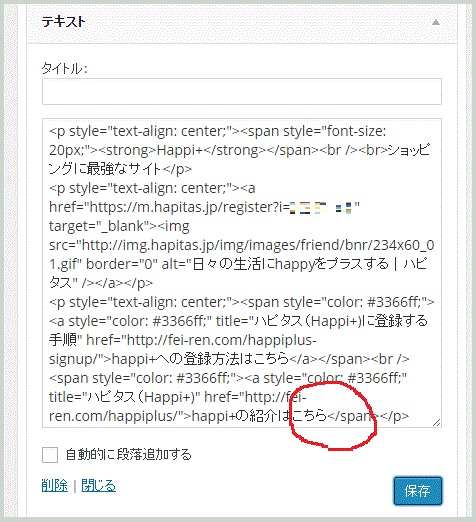
ようやく、そのことに気が付いてハピタスの紹介ページのテキスト欄を眺めてみてみると・・・

まだ初心者なので、よく理解はしてないのですが、起点<a>と終点</a>でリンクする範囲を示しているらしいです。んでこのテキストだと、起点はあるのもの、終点の</a>がないんです。
そのことで、このテキスト内では収まらず、下にあるテキスト、つまりげん玉さんのところにまで、勝手にリンクが張られてしまいました。
結局、終点である</a>を付け加えたことで症状は治まりました。
WordPressの投稿記事や固定記事では、起点が入力されれば自動的に終点を補完してくれるのです。だから普段は気がつきませんが、ウィジェットの部分では自動的に補完してくれないので注意しましょう。
個人的にはウィジェットのテキスト等の部分に直接書き込むのではなく、固定記事や投稿記事で入力した物をコピーしてから貼り付けると、間違いがなくてオススメです。
というか普通テキストとテキストで区切られていると思い込みますよね。わざわざ別に分けてるんですし・・・。
つまりサイドバーは1枚の大きなテキストが存在しているだけ、視覚的に分かりやすいようにウィジェット毎で区別しているだけと考えた方が良いかもしれません。
ちなみに何故見つけたかというと・・・ぼーっとテキストを見ていたら<a>には</a>、<p>には</p>、<span>には</span>がちゃんとセットになって存在してるんだなーと。そこで『ハッ!?』っとしたんです。
(いやまじで恥ずかしながらこの程度の知識量なのです;;)
正直、本物の初心者の人にしか役に立ちそうにないですが、自分みたいな初心者の方でどじっこ属性のあるかたなら、ひょーとしたら同じ状況になってお困りになっているかもしれません。
少しでもこの記事がお役に立てたなら嬉しいです。
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する




コメント