

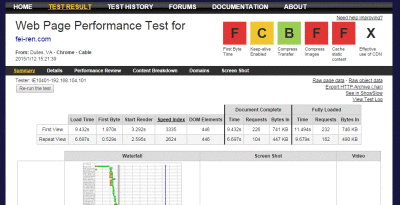
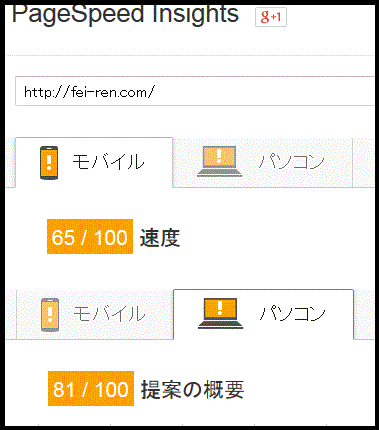
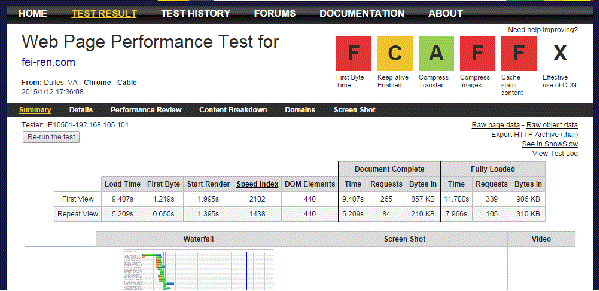
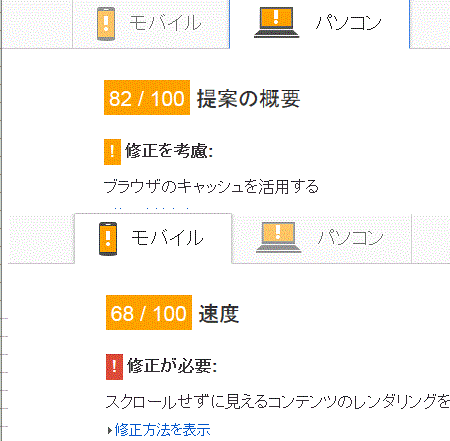
なんかかなり微妙な感じになった(;´Д`)
スピードテストをしようと思った切っ掛けですが、スマホを使用して当サイトを閲覧したところ微妙に重い気がしたんですよ。
やはり訪問してもらった人に快適にページを見てもらいたいですよね。それが切っ掛けでスピードテストをしようと決めたんです。
でこんな微妙な結果が出ちゃったので、これは改善しなくては!って思い、さっそく色々ぐぐってみると・・・
サイトの表示速度が遅いことの、デメリットがいっぱい出てきました。
これは、私自身も体験したことなんですが、表示速度が遅くてイライラすると、幾ら興味のある内容のサイトでも、諦めて違うページを探しちゃいますよね。これではPVも増えないでしょうし、リピートも見込めないことになります。
グーグル先生も検索上位の判断材料に表示速度も加味しているらしいとかなんとか。
どうすれば表示速度が速くなるのか調べてみた
どうやら色々調べてみたところ、
画像
キャッシュ
ソース
この辺を弄れば早くなるかもしれないとのこと。
正直、私はドが付く初心者なので、どの情報がよさそうで安全かを選別するぐらいしか出来ません。内容みても専門用語が多すぎてね・・・初心者の私視点で、この辺なら安全じゃない?という対策だけしてみました。
画像を圧縮してみる
『EWWW Image Optimizer』
というプラグインをインストールしてみました。
プラグインを有効化するだけで、自動的に画像サイズを圧縮してくれます。あと過去にアップした画像もまとめて圧縮できるのでお奨め。基本はデフォルトでOKらしいです。
入手方法はWordpressで新規プラグインから、検索して出てきますのでそちらからどうぞ
キャッシュをどうにかする
もう、どうにかとしか言えません(;´Д`)
なんか専門的すぎてよくわかんないんですよね。
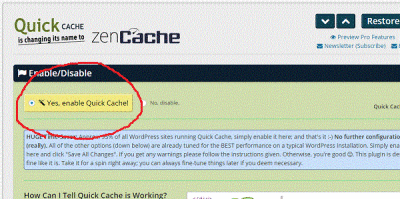
『Quick Cashe』
キャッシュの意味が良く分かってませんが、これを選択した理由が設定がシンプルで簡単ってこと。これなら初心者の私でもなんとかなるかなって?
とりあえずは2点ほど変更しておけばOKみたいです。
1箇所目はこちら
これを『Yes、enable quick cashe』側にチェックを入れれば起動します。
むしろこれだけでもOKかもしれません。
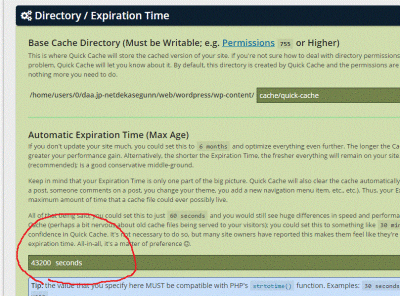
2箇所目はこちら
これはキャッシュの有効期限らしいです。まサイトの更新時間に合わせて選んだら良いらしいです。私なら1日に1回更新ぐらいなので24時間でもいい気がしますが、なんとなく半分の12時間分にしました。
ソースもどうにかしちゃえ!
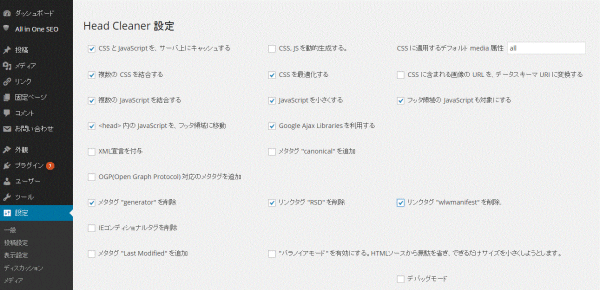
『 Head Cleaner』
ごめん、もう限界わけわかんないです。
HTML、CSS、JavaScriptのソースが複雑に絡み合って大変なのだそうです!
とりあえずこれもプラグインをインストールして、あとはいいなりにチェックです!
項目の左上にある「CSS と JavaScript を、サーバ上にキャッシュする」にチェックを入れてください。
すると、下に項目が増えますんで、したの様にチェックをいれたらいいらしいですよッ!

頑張った結果こうなった


あー
結果も超微妙、体感スピードも上がった感じないですしね。うーんやはり素人がぽいぽいとプラグインインストールするだけで改善するってのは少し甘かったですね。
とりあえず私の場合はこんなことに時間さいてる暇があるなら記事をもっと書けって感じですよね。中身で勝負です中身で。まあその中身も微妙なんですけどね(;´Д`)
というわけで、初心者は時間がたっぷりない限りは、スピードアップは放置して記事作成に力を入れたほうがよさそうですね。
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する




コメント