
お小遣いサイトをメインに取り扱っている当サイトとは、あまり関係が薄いWordPress関連記事が、意外にもそこそこ人気記事となっています。今回は、目次を自動で作成してくれるWordPressプラグイン「Table of Contents Plus」を紹介していきます。
プラグインを導入するだけで、既存の記事の見出しタグを認識して自動で目次を挿入してくれる優れものです。
目次を設置することで、タイトルだけでなく、見出し(h1~h6)を一覧で見てもらえますので、直帰率や滞在時間の向上にも繋がりそうです。SEO対策にも良いと聞きます、しかもなんといっても見た目がイイですね。
実際に私も利用しています。使用上のポイント、便利な使い方等を詳しく説明していきます。
Contents
Table of Contents Plusを導入しよう

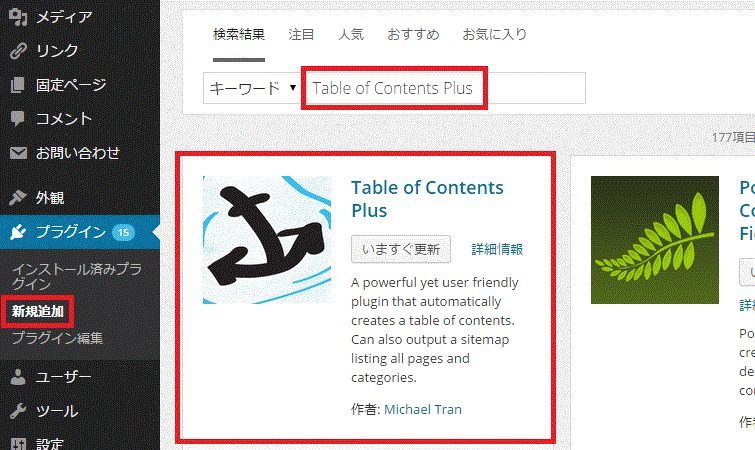
プラグインのインストールは至極簡単です。管理画面からプラグイン→新規追加→検索窓に「Table of Contents Plus」と打ち込んで検索。
検索すると上記画像のように「Table of Contents Plus」が表示されますので、「いますぐインストール」(画像では「いますぐ更新」になっています)をクリックです。インストール完了したら有効化も忘れずにどうぞです。
Table of Contents Plusを設定しよう

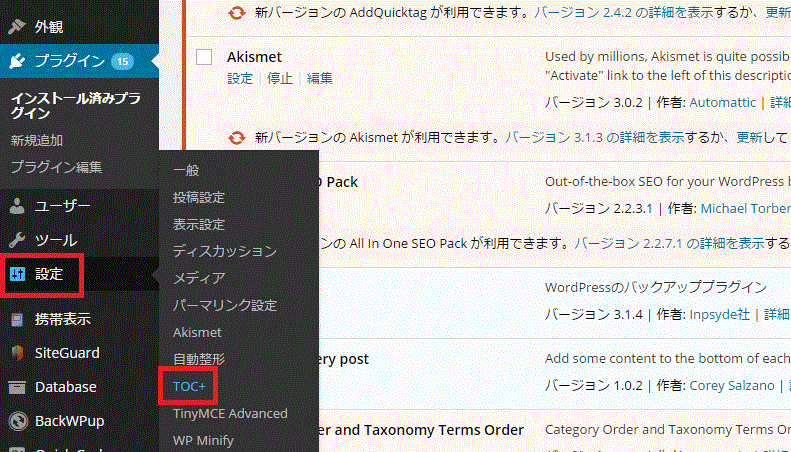
WordPress管理画面の左サイドメニューの「設定」→「TOC+」をクリックすることで、Table of Contents Plusの設定画面へと進むことが出来ます。
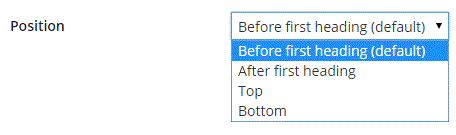
Position:

目次の挿入する場所を設定出来ます。
Before first heading(default) ・・・ 最初の見出しの上部に目次を表示(デフォルト)
After first heading ・・・ 最初の見出しの下部に目次を表示
TOP ・・・ 記事の最上部に目次を表示
Bottom ・・・ 記事の最下部に目次を表示
当サイトはBefore first heading(default)デフォルトのまま利用しています。他はちょっと使いづらい印象です。
Show When:
![]()
見出しタグが記事内に何個以上あるかで、目次を自動作成するか選択が出来ます。
2~10の範囲で選択出来ます。お好みでどうぞです。ちなみに私は一番低い2個に設定しています。
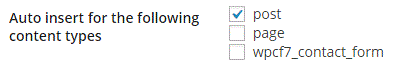
Auto insert for the following content types:

目次を表示させたい記事の種類を選択します。
post ・・・投稿記事
page ・・・個別記事
wpcf7_contact_form ・・・Contact form 7というプラグインを利用している場合選択可能。
基本的には投稿記事のみの選択で大丈夫でしょう。Contact form 7とはお問い合わせ用のメールフォームを簡単に作成するプラグインです。お問い合わせ用のメールフォームに目次が必要な方はどうぞです。
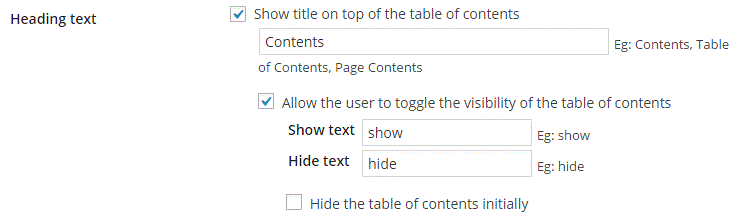
Heading text:

「Show title on top of the table of contents」にチェックをいれることで、目次のタイトルを表示させることが出来ます。直ぐ下の欄に表示させたい文字を入力しましょう。
「Allow the user to toggle the visibility of the table of contents」にチェックを入れることで、目次を開いたり閉じたりが可能となります。直ぐ下の欄の「Show text」には開く際の文字を、その下の「Hide text」には閉じる際の文字を入力しましょう。
「Hide the table of contents initially」にチェックを入れると、初期状態では目次が閉じた状態となってしまいますので、ここはチェックを外しておくのがよいでしょう。
Show hierarchy:
チェックを入れることで、目次が階層的に表示されます。見やすくなりますので、ここはぜひチェックです。
Number list items:
チェックを入れることで、目次に番号が振り当てられます。こちらも見やすくなりますので、チェックしておくほうがよいでしょう。
Enable smooth scroll effect:
チェックを入れることで、目次をクリックした際の移動方法が変わります。一瞬で目的のリストに飛んでいたものが、ずるずるっとスクロール移動します。時間もかかりますし、非効率的なので当サイトではチェックはしていません。お好みでどうぞ。
Appearance
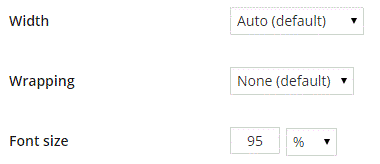
width・Wrapping・Font size:
目次自体の幅、表示場所、文字サイズを選択できます。私はめんどくさいのでそのまま使用しています。
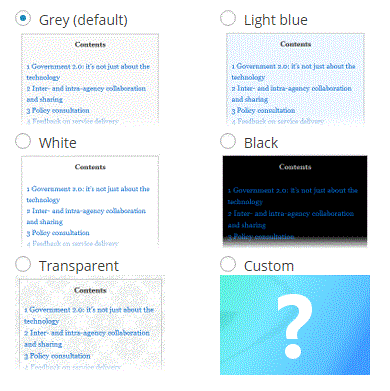
Presentation:

目次のデザインを選択できます。私はめんどくさいのでそのまま利用しています。
Advanced

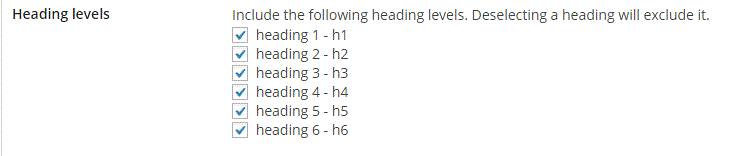
Advancedは上級者向けとなっています。基本的には触らないほうほうがいいかと思います。
もし、触るとしたら上記のHeading levelsの項目だけでしょう。こちらはチェックした見出しを目次に表示します。目次には表示したくないが、使用している見出しがある場合は、チェックをはずすといいでしょう。
私は基本的に見出し4までしか使いませんが、とりあえず問題もないので、すべてチェックをいれたままで運用しています。
すべての設定が終わりましたら、画面最下段にある「Update Options」をクリックして設定を反映させて終了となります。
Table of Contents Plusで内部リンクを簡単に強化する
もちろん、目次を導入するだけでも色々なメリットが生まれています。さらに上手に利用することによって、内部リンクも強化してしまいましょう。
たとえば、このような文章を作成します。
お小遣いサイトについて色々と検証等を行ってきた結果、当サイトの初心者へのお勧めサイトは・・・【参考記事】結局初心者にはどのお小遣いサイトが適しているのか?
この場合ですと、参考記事の後ろの部分「結局初心者にはどのお小遣いサイトが適しているのか?」の部分に内部リンクを貼りたいわけですが・・・
目次が無い場合
リンクしたい部分をドラッグ、青表示にした後に、「リンクの挿入/編集」をクリックです。
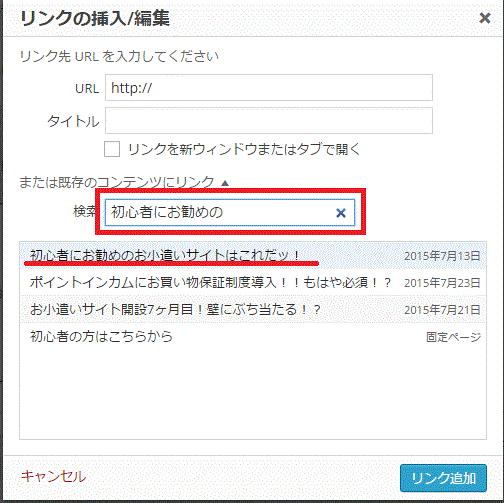
これまではリンクさせたい記事タイトルを検索して、リンクさせるという手法を取っていました。これでは記事のTOPにリンクされてしまいます。本当に必要な情報以外も目にしなくてはいけない場合が出てきます。
目次がある場合

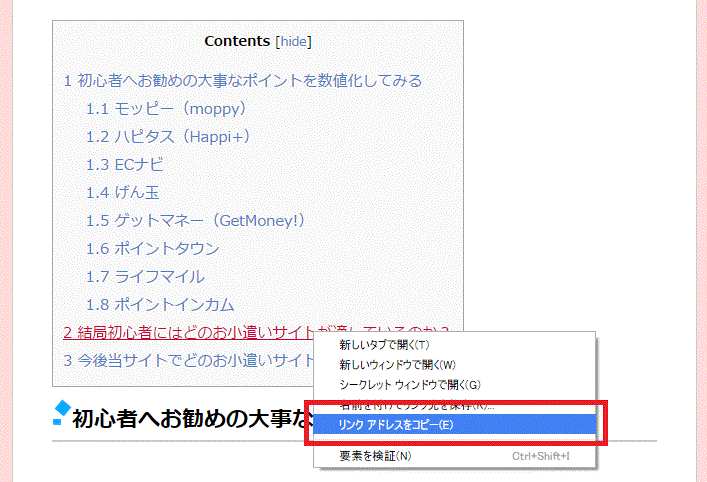
目次部分のリンクさせたい見出し部分を、右クリック→リンクアドレスをコピーです。

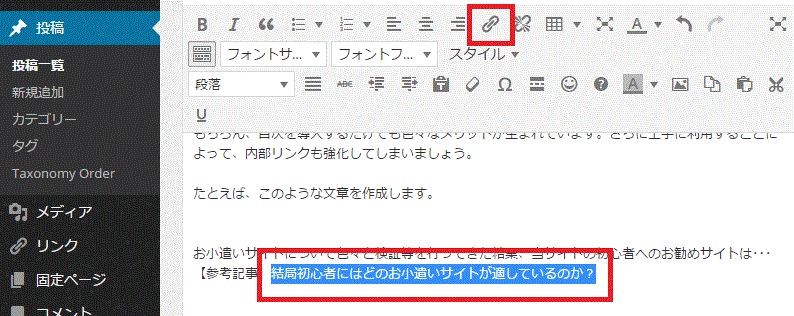
リンクしたい部分をドラッグ、青表示にした後に、「リンクの挿入/編集」をクリックです。

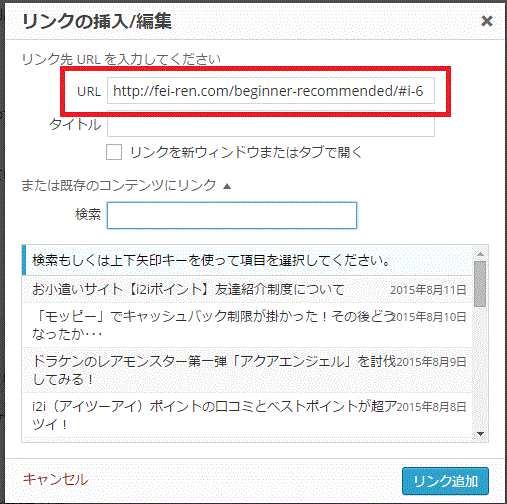
先ほどコピーしたリンクアドレスをリンク先URLへと入力します。あとはリンク追加を押すことで、内部リンクの完成です。これで直接、記事内のみだしへと飛ぶことが出来るようになり必要な情報を入手しやすくなります。
「Table of Contents Plus」導入まとめ
ほぼ、初期設定のままでも十分使えるWordPressプラグイン「Table of Contents Plus」。難しいことはおいて置いて、とりあえずインストールするのをお勧めします。
目次が表示されることで、記事全体に締まりが出ますよッ!
このプラグインは、見出しが鍵となります。見出しはSEO的にも優位になるそうなので、プラグイン導入ついでに、見出しをどんどん活用されては如何でしょうか?
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する





コメント
コメント一覧 (2件)
そういえばこれの記事を書こうとして2ヶ月放置してましたw
これ便利ですよね。
WordPressを利用しているなら、必ず導入したいプラグインのひとつですよねー