
「Google Search Console」とは、Googleが提供しているサービスのひとつで、導入することで自分のウェブサイトに関わる色々な情報を見ることが出来るようになります。
アクセスアップやアクセス解析を考えている方は、前回紹介したGoogle Analyticsと共に導入必須といえるツールでしょう。
それでは、Google Search Consoleの登録方法から導入方法、さらにGoogle Search Consoleで投稿した記事を素早くインデックスさせる方法を紹介していきます。
※私個人がWordPressを利用している為、導入方法はWordPressでの紹介となります。
Contents
Google Search Consoleの登録方法
Google Search Consoleに登録するには、まずは下記のURLにアクセスしましょう。
https://www.google.com/webmasters/tools/home?hl=ja

Google Search Consoleに登録するGoogleアカウントのメールアドレスを入力し 次へ をクリックしましょう。
次画面ではパスワードを入力して ログイン をクリックしましょう。
※Googleアカウントをまだお持ちでない場合は、画面中央やや下にあるアカウント作成(こちらからでも移動できます)をクリックして、先にGoogleアカウントを作成しましょう。
Googleアカウント作成方法はこちらの記事を参考にしてください。
【参考記事】Googleアカウント(Gmail)の新規作成方法

Google Search Consoleに登録したい自サイトのURLを入力し、 プロパティを追加 をクリックしましょう。
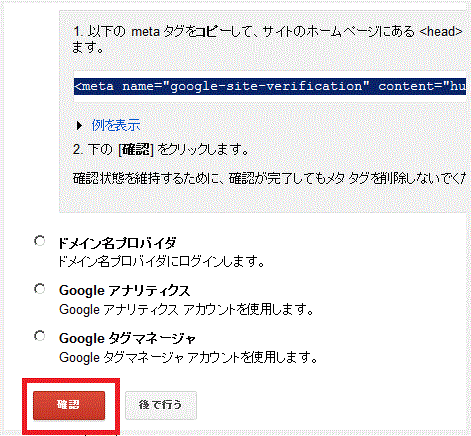
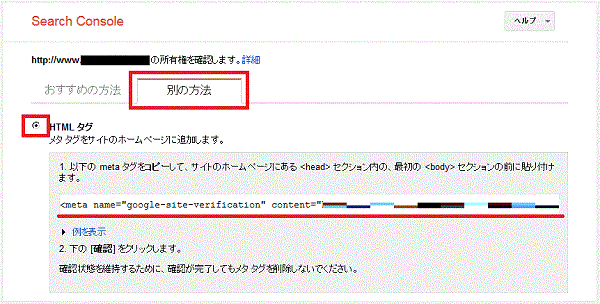
「別の方法」タグを選択し、HTMLタグにチェックを入れましょう。
上記画像のようにmataタグが表示されますので(赤線の部分)、コピーしましょう。
この画面にはまた戻ってきますので、そのまま画面を開いておきましょう。
WordPressで設定する
WordPressの管理ページにログインしましょう。
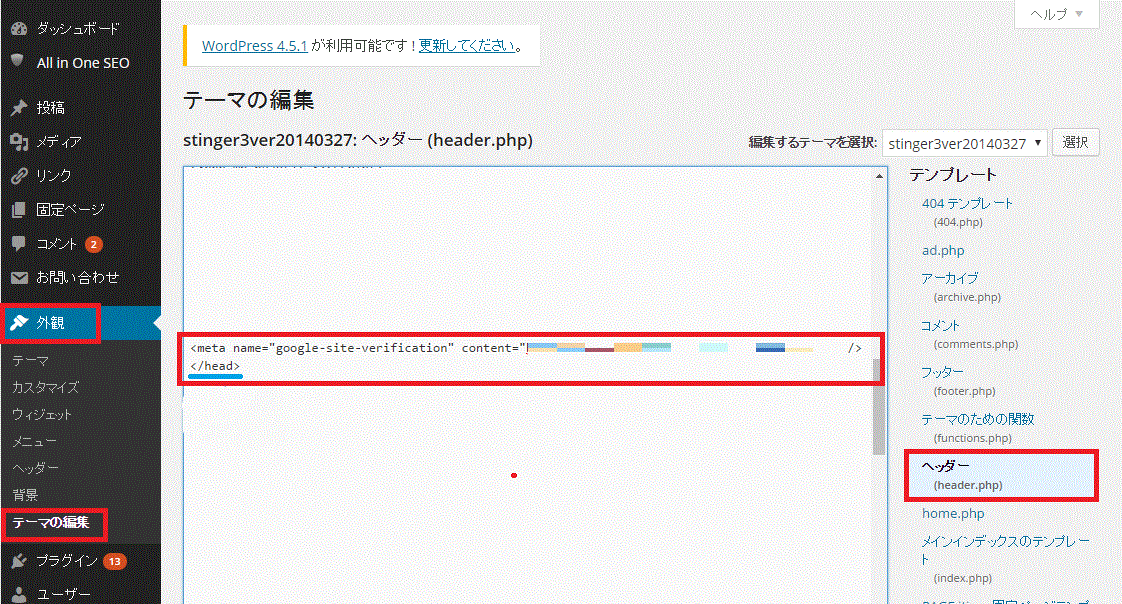
「外観」 → 「テーマの編集」 → 「ヘッダー(header.php)」とクリックします。
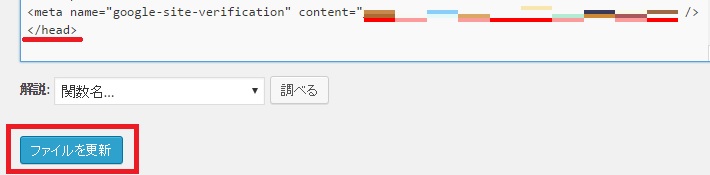
</head>の直ぐ上に先ほどコピーしたmataタグを貼り付けましょう。

最後に ファイルを更新 をクリックしましょう。
Google Seach Consoleで確認しよう

Google Search Console の画面に戻り、先ほどmetaタグをコピーした下部にある 確認 をクリックしましょう。

metaタグが正しく貼られていたら上記画面が表示されます。続行をクリックしましょう。
これでGoogle Search Consoleの登録・設定が完了となります。
Google Search Consoleで素早くインデックスさせる
Google Seach Consoleでは、自分のサイトにまつわる色々な情報を見ることが出来ます。
その中でもサイト(ブログ)を開設したばかりの初心者の方にとって最重要なのは、検索エンジン上へと素早くインデックスさせることが出来る機能があるということでしょう。
※インデックスとは、GoogleやYahoo等の検索エンジンに、自分のWebサイトのページを登録させることです。逆にいうとインデックスされないと検索エンジンの検索結果に表示されないということになります。
XMLサイトマップ送信
サイトマップを検索エンジンへと伝えることで、インデックスのスピードが向上するでしょう。
サイトマップはプラグインを用いて作成しましょう。
ちなみにGoogle XML Sitemaps を私は使用しています。

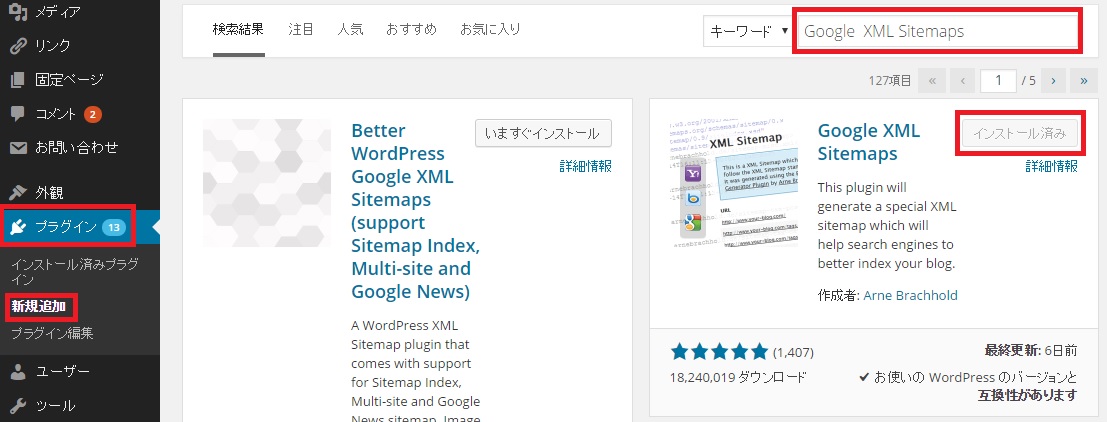
WordPressの管理画面から「プラグイン」 → 「新規追加」 → 「Google XML Sitemaps」で検索 → いますぐインストール の流れでOKです。最後に有効化するのも忘れないでください。

ではサイトマップが用意できましたら、Google Seach Consoleへと戻りましょう。
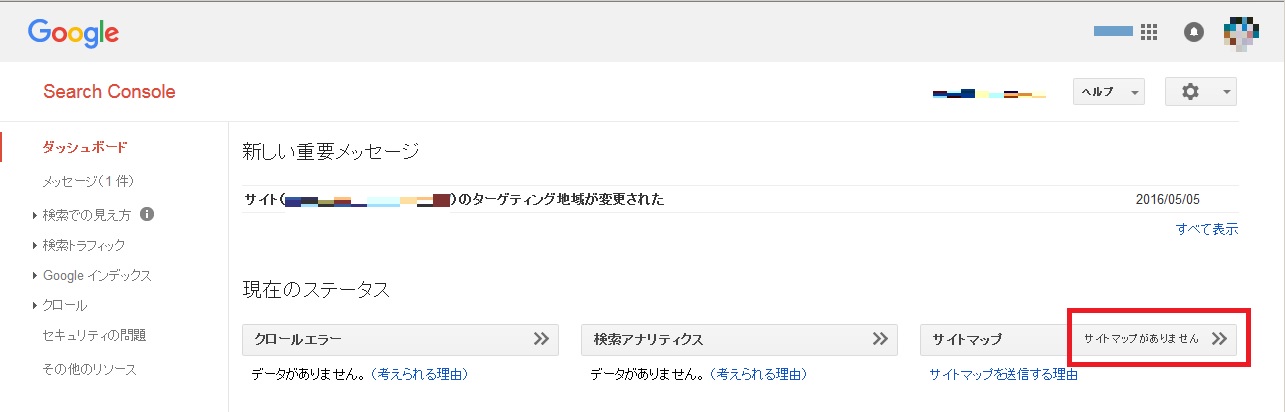
ダッシュボードページの右側「サイトマップがありません」をクリックしましょう。

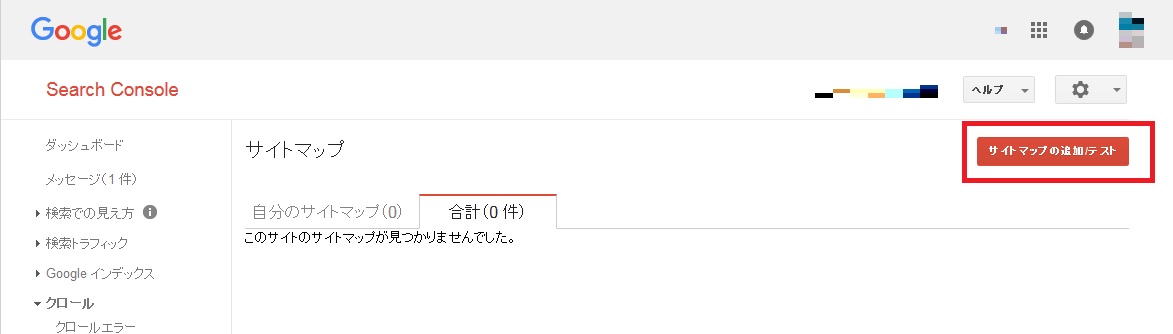
サイトマップの通知テスト をクリックしましょう。

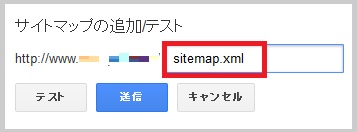
sitemap.xml と入力して テスト をクリックしましょう。

テスト結果の表示 をクリックしましょう。

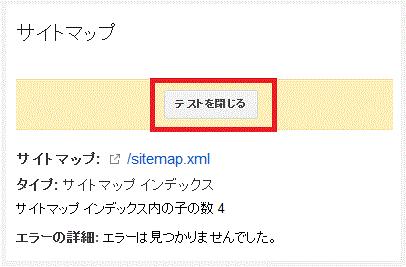
このような画面が出ればOKです。 テストを閉じる をクリックしましょう。

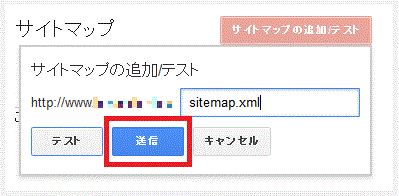
再度 サイトマップの追加テスト をクリックして、sitemap.xml を入力して 送信 をクリックします。
これでサイトマップの送信は完了しました。
Fetch as Googleでインデックスに送信
こちらは書いたばかりの記事をとにかく早くインデックスしてもらいたい時に使います。
この記事書いたからインデックスしてよ!とアピールするわけですね。早ければ数分以内にインデクッスされます。

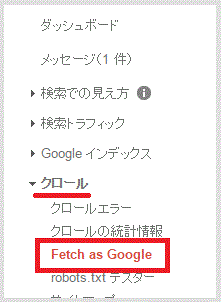
Google Seach Console の左メニューの「クロール」 → 「Fetch as Google」をクリックしましょう。

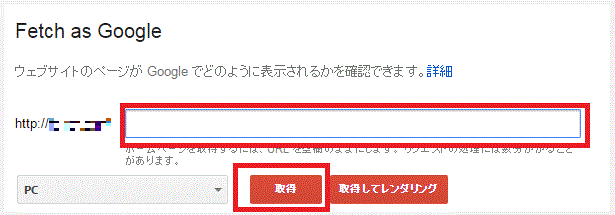
インデックスさせたい記事のURLを入力し、 取得 をクリックしましょう。

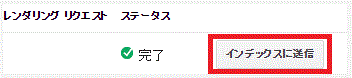
上手く取得できればステータス部分が レ 完了となります。 インデックスに送信 をクリックしましょう。

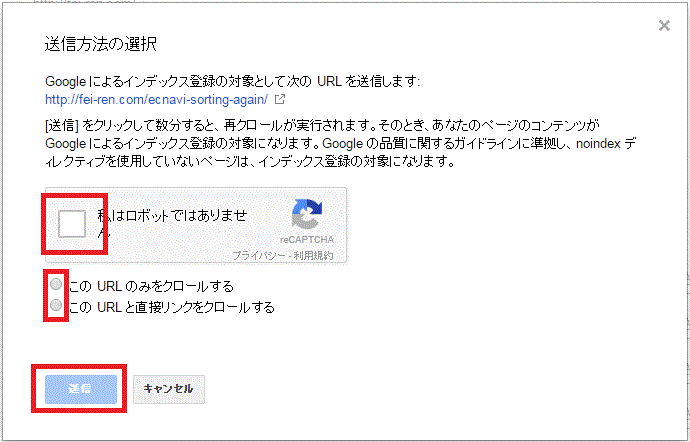
送信方法の選択画面となります。
「私はロボットではありません」にチェックを入れましょう。
「このURLのみをクロールする」は月間500回まで
「このURLと直接リンクをクロールする」は月間10回まで
それぞれ制限回数が設けられています。開設当初でなかなかクロールしてもらえないときは、「このURLと直接リンクをクロールする」を選択して全体的にクロールを促すほうがいいかもしれません。
「このURLのみをクロールする」は月間500回まで使用可能なので、まず回数制限に引っかかるという心配もないでしょう。
とりあえず記事を投稿したらFetch as Googleでクロールを直ぐに呼びインデックスされるように習慣づけましょう。
まとめ
今回はGoogle Search Consoleの登録方法から導入方法、そして素早くインデックスさせる方法までを紹介しました。特にサイト開設したばかりでなかなかクロールしてくれないときには重宝しますので、是非ご利用ください。
もちろんGoogle Search Consoleで出来ることはこれだけではありません。他にも様々な便利機能が搭載されていますので、色々触ってみてください。
また機会があればGoogle Search Consoleの他機能についても記事にしたいと思っています。
それでは今回はこの辺りで・・・
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する






コメント
コメント一覧 (2件)
誤字ですF”a”tch as Googleではなく
F”e”tch as Googledです
御指摘ありがとうございます!!
早速修正させていただきました。