
久しぶりのホームページ作成関連の記事です。
ブログ作成中に、気に入ったWebサイトの色を真似てみたいな~と思ったことないですか?
背景の色と記事内の枠の色を統一してすっきりさせてみたいと思ったことはないですか?
文字や背景等の色を調べるには、専用のソフト(ツール)を使用するのが簡単ですが、極力余計なソフト(ツール)をインストールしたくはありません。
ではどうすればいいのか?
実はウインドウズに標準装備されているプログラムだけで、簡単に色を調べる方法があるのです!
Contents
色とカラーコードの関係
まずWeb上で表現されている色は、すべてカラーコードといった制御コードで指定されています。
カラーコードはシャープ(#)から始まる6桁の16進数(半角英数字)で表記されています。
最初の2桁が「赤」次の2桁が「緑」最後の2桁が「青」
の順番で、光の三原色が並んでいます。この3種類の組み合わせで色を調節していくわけです。
このカラーコードを調べることで、好きな色を自分のサイトでも簡単に出すことが出来るのです!
カラーコードを調整して好みの色を作ることも可能ですが、Web上で気に入った色をカラーコード番号がわからない状態で探し出すのはかなり困難でしょう。
簡単にカラーコードを調べる方法
例として、当方のブログの背景色を調べていきます。
まずは色のカラーコードを調べたいページを表示させます。
表示させたらキーボード右上の方にある PrintScreen を押しましょう。
STEP1:ペイントを起動し画像を貼り付ける
ウインドウズ画面左下、 スタート → すべてのプログラム → アクセサリ → ペイント でペイントを起動しましょう。

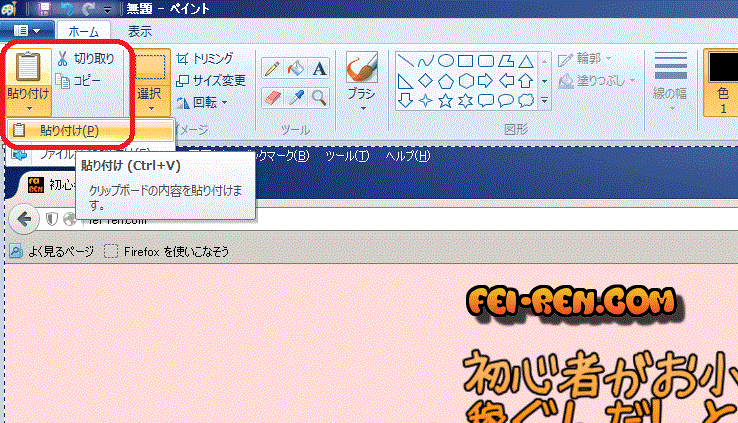
ペイントが起動されたら、画面左上の 貼り付け → 貼り付け とクリックしましょう。(Ctrl+Vで貼り付けても構いません)
先ほど PrintScreen を押して保存した画像が貼り付けられます。
STEP2:色を調べる

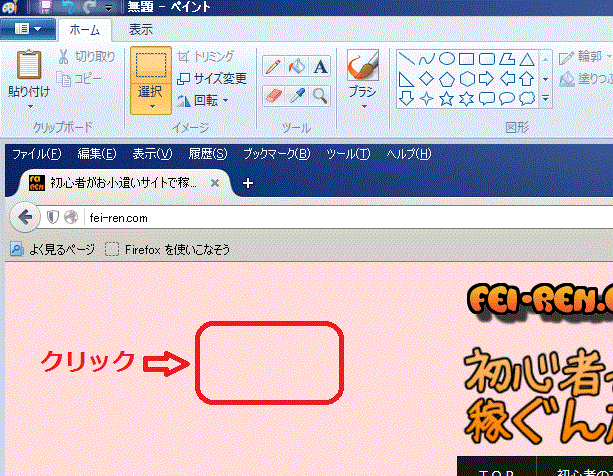
上記画像の赤枠部分のアイコン(スポイトのような形状)をクリックしましょう。

調べたい色の部分をクリックしましょう。

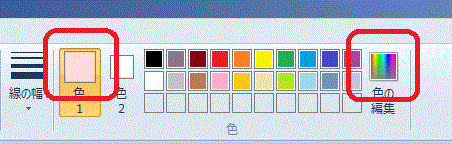
上記画像左側の赤枠部分「色1」に、先ほどクリックした部分の色が表示されます。
少し右のほうにある「色の編集」をクリックしましょう。

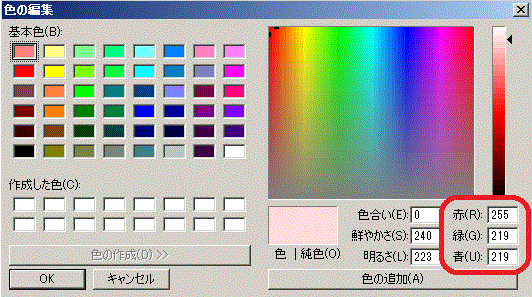
色の編集画面の一番右端のに光の3原色の数字が記載されています。
この3種類の数字の部分をメモしましょう。
ここに表示されている数字は10進数です。このままではまだカラーコードとして利用できません。
カラーコードの16進数へと変換する必要があります。
STEP3:10進数を16進数へ変換する
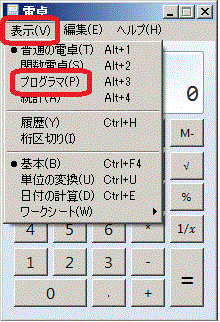
ウインドウズ画面左下、スタート → すべてのプログラム → アクセサリ → 電卓 で電卓を起動しましょう。

表示 → プログラマ とクリックしましょう。

普段見慣れない電卓に進化しました。
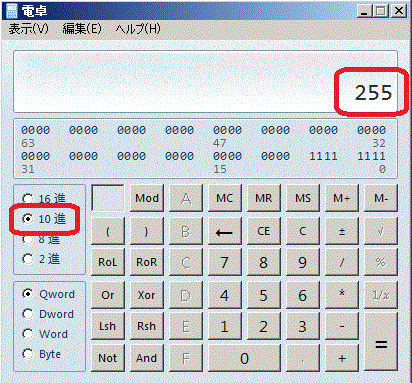
初期状態ですと、10進のところにチェックがはいっています。
先ほどSTEP2:色を調べるで確認した、赤・緑・青の数値を順番に入力していきます。
まずは赤の数値を入力してみましょう。

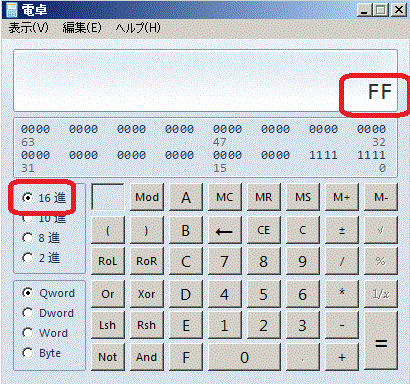
数値の入力が完了しましたら、10進とチェックが入っていた部分の上にある16進をクリックしましょう。
上記画像のように数値が変換されます。
赤の部分、つまりカラーコード「#○○△△□□」の○○の部分が変換されたわけです。
それでは続けて、緑・青の数値も入力してカラーコードを調べていきましょう。
※続けて調べるときは、まず16進を10進に戻してから数字を入力しましょう。
今回例として挙げた当サイトの背景色は、
赤(R):255 → FF
緑(G):219 → DB
青(U):219 → DB
と変換されましたので・・・
当サイトの背景色のカラーコードは、 #FFDBDB となります。
STEP4:試してみる
それでは、背景色のカラーコードが旨く抽出されたか確認してみましょう。
下記の設定は枠内の背景に色をつける設定です。赤文字の部分に試してみたいカラーコードを入力してみてください。
<div style=”border-style: solid; border-width: 1px; padding: 8px 5px 8px 20px; ; border-color: black; color: black; background-color: #FFDBDB;”>テスト</div>
どうでしょうか?
このような感じでほしかった色が表示されているでしょう。
これで手に入れたかった色を、自由自在に手軽に手に入れることが出来ます。
まとめ
ブログ・サイトを作成する際に、色使いはかなり重要だと思っています。
あ・・・私が上手く使えているかどうかは別問題でお願いしますね。
第一印象はリアルにおいてもネットにおいてもどちらもとにかく大事です。
リアルでの第一印象が大事なのと一緒で、サイトの第一印象も大事なのだと思います。
折角一生懸命頑張って書いた記事だとしても、第一印象が悪いだけで文章を読まないうちに離脱されてしまう可能性があります。
色使いひとつでその印象も少しは変わるかもしれません。
じゃあ色使いをどうにかしよう!!
と思ってもなかなか上手くいかない、方法がいまいち分からない、そんなことに時間を割きたくない
そんな風にお悩みの方に、今回の記事が少しでもお役に立てたらいいなと思っています。
当ブログが2023年現在オススメするお小遣いサイトは「ポイントインカム」です。どこのお小遣いサイトを選んだらいいか悩んだらポイントインカムを選択しましょう!
今なら当サイトとポイントインカムとでコラボキャンペーンを開催中です。当サイト経由で新規会員登録することで、もれなく2,500ポイント(250円相当)の特典が貰えまる上に、新規会員登録の翌々月末までにポイント交換することでさらに2,000ポイント(200円相当)が貰えます!(合計で4,500ポイント)
▼ポイントインカムへの登録はこちらから▼
ポイントインカムのオススメの稼ぎ方と評価まとめ
▼登録方法はこちらを参考にしてください。▼
ポイントインカムの登録方法を画像付きで詳しく説明する




コメント
コメント一覧 (1件)
カラーは重要ですね。
いい色だなーと思ったらスクショしてスポイトはお約束ですねw